この部分は Outer ブロック
背景色の透過設定を 1 にして、固定表示部分が見えないように背後に隠している...
この部分は Outer ブロック
背景画像を設定して、固定表示部分が見えないように背後に隠している。
これが画面中央に
固定表示している部分

この部分は固定表示したいブロックを含む Outer ブロック
【参考】
position: sticky; の動きはこうなる

弊社 (魚沼情報サービス) ではこのようなカスタマイズのお仕事をお引き受けしています。
デザイン・仕様について、お客様のご要望に合わせてカスタマイズできます。
無料で費用見積りいたしますので、お気軽にお問い合わせください。
この固定ページの作り方
Outer ブロックを並べて作って、背後の固定表示部分が見えてしまう隙間がないようにしている。
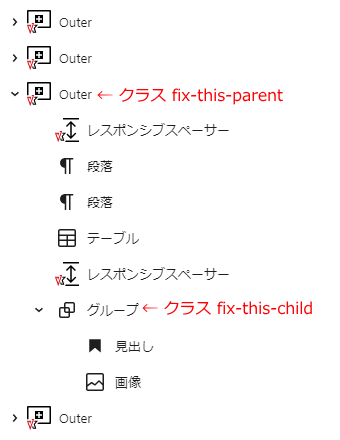
ブロック構成は以下の通り。

固定表示しているブロックに以下の 追加 CSS クラス を設定してある。
| Outer ブロック | fix-this-parent |
| 固定表示したいブロック | fix-this-child |
以下の CSS を追加してある。
.page-header,
.breadcrumb,
.entry-body *,
.site-footer {
z-index: 2;
position: relative;
}
.breadcrumb {
background-color: #fff;
}
/* 固定表示したいブロックを含む親ブロック (Outer / カバー) */
.fix-this-parent {
z-index: 1;
}
/* 固定表示したいブロック */
.fix-this-child {
position: fixed;
top: 50vh;
left: 50vw;
transform: translate(-50%, -50%);
}以下の設定を行って、背後の固定表示部分が見えないようにしている。
- サイトコンテントの上下余白を無しにする
- ソーシャルボタンを表示しない
以下のやり方で作ることもできる。
- Outer ブロックの代わりにカバーブロックを使う。
- Outer ブロックとカバーブロックを混在させる。
ただし、以下のことはできない。(ちょっと手を加えればできそうな気がするけど...)
- 固定表示したいブロックを含む親ブロックを複数配置する。
position: sticky; の部分について
position: sticky; の部分に関する CSS は以下の通り。この CSS だけで上記の動きを実装できる。
/* 先祖要素に overflow-x: hidden; があると、position: sticky; が効かない。 */
body {
overflow-x: unset;
}
.vk_outer {
overflow: unset;
}
div.fix-this-sticky {
position: -webkit-sticky;
position: sticky;
top: 50vh;
transform: translate(0, -50%);
}