画面いっぱいに画像を表示するには
Outer ブロックを height: 100vh; で配置します
画面いっぱいに画像を表示するには
ページを表示したときに画面いっぱいに画像を表示するには以下のようにします。
手順1. 先頭に Outer ブロックを置く
表示したい画像を Outer ブロックの背景に設定して、Outer ブロックを全幅にします。
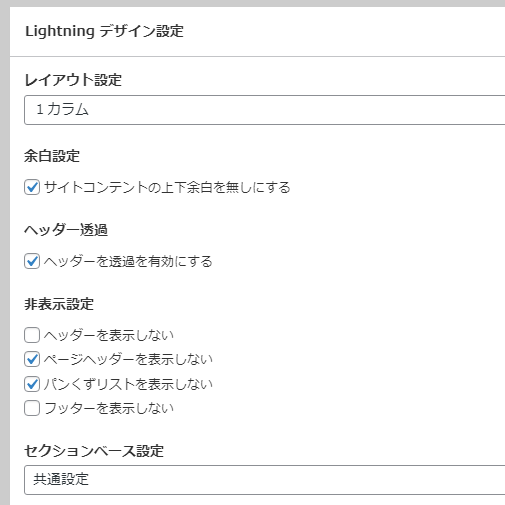
手順2. ページの Lightning デザイン設定を行う
以下のチェックボックスにチェックします。
- サイトコンテントの上下余白を無しにする
- ヘッダーを透過を有効にする
- ページヘッダーを表示しない
- パンくずリストを表示しない

手順3. Outer ブロックを height: 100vh; に設定する
Outer ブロック に HTML アンカー full-height-outer を設定して、以下の CSS を追加します。
#full-height-outer {
height: 100vh;
}
#full-height-outer .wp-block-vk-blocks-heading {
/* VK 見出しの位置を調整 */
margin-top: 30vh;
}