画像とテキストを左右に並べてレイアウトするいくつかのやり方を比べてみました。
画面幅が大きいパソコンなどで表示すると違いはほとんどありませんが、スマホなどのモバイル端末で表示したときに違いが出てきます。
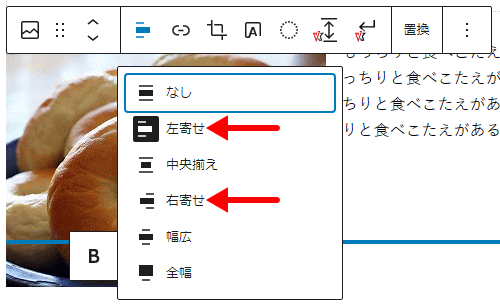
画像を左寄せ・右寄せするやり方
ずっと前から使われている、CSS の float: left; float: right を使うやり方です。

このやり方でレイアウトした例

もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。

もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。
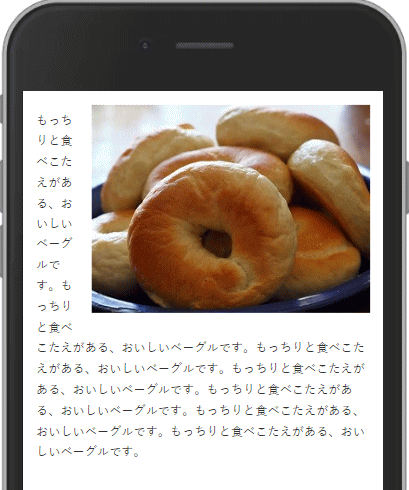
このやり方の場合、スマホで表示したときに以下のようになってレイアウトが見苦しくなることがあります。

この問題の対策として以下の CSS を追加する手法があります。
@media (max-width: 575.98px) {
.wp-block-image .alignleft,
.wp-block-image .alignright {
float: none;
margin: 0.5em auto;
}
}575.98px の部分は画像のサイズによって最適値が異なるので、調整が難しいです。
画像を左寄せ・右寄せするやり方 (CSS でレイアウト調整) ①
上記の調整を行った例

もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。

もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。
画像を左寄せ・右寄せするやり方 (CSS でレイアウト調整) ②
画像に max-width: 50%; を指定

もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。

もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。
画像を左寄せ・右寄せする場合、テキストが少ないときに後ろのブロックが回り込んでくるのを防ぐための配慮も必要になります。
上記の例では class="clearfix" を指定したスペーサーを使っています。
ブロックエディターが主流となった現在では、画像の左寄せ・右寄せを使うよりも以下のようなやり方をした方がいいと思います。
カラムブロックを使うやり方
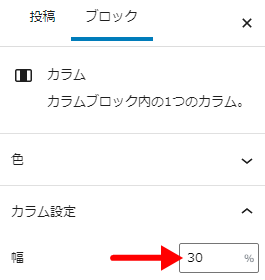
画像部分のカラム幅を 30% に設定してあります。

カラムブロックでレイアウトした例

もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。
もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。

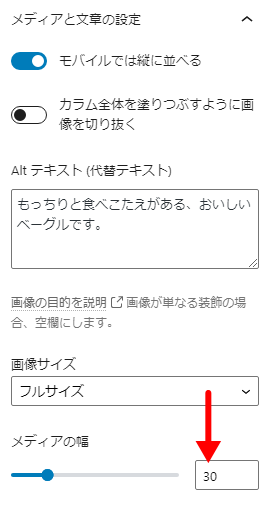
メディアとテキストブロックを使うやり方
メディアの幅を 30% に設定してあります。

メディアとテキストブロックでレイアウトした例

もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。

もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。もっちりと食べこたえがある、おいしいベーグルです。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・PHP・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
WordPress / Lightning オンラインサポートのご案内
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。