Lightning G3 デフォルトのデザイン
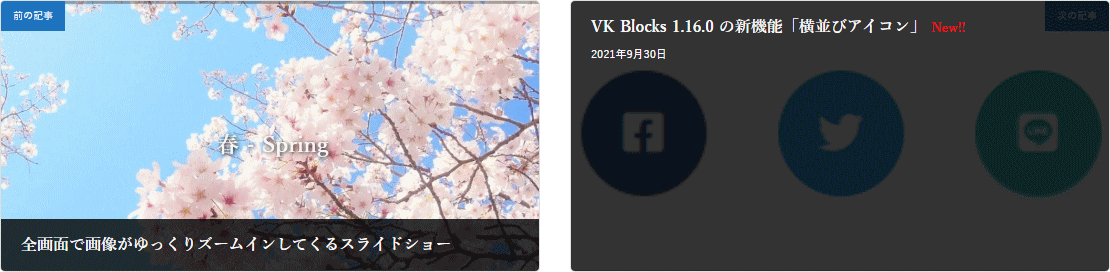
Lightning G3 で記事の後に表示される 前の記事・次の記事 のデザインは、デフォルトで以下のようなカード(インテキスト)型になっています。

現状(2021年10月6日)、テーマのカスタマイズ画面で提供されているのは前の記事・次の記事を非表示にする機能だけで、レイアウトやデザインを変更する機能はありません。この部分を変更したい場合、フックや CSS を使ってカスタマイズする必要があります。
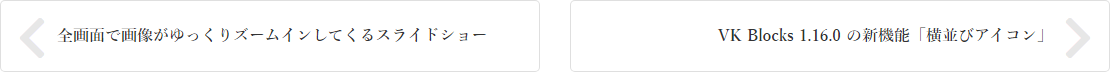
カスタマイズ例として、アイキャッチ画像を表示しない、以下のような超シンプルなデザインにするやり方を紹介します。
画像を表示しないシンプルなデザイン

上記のカスタマイズ例のようにする手順は以下の通りです。
手順① functions.php
functions.php に以下のフィルターフックを追加します。
add_filter( 'lightning_next_prev_options', function( $options ){
$options['layout'] = 'card-horizontal';
$options['display_image'] = false;
$options['display_date'] = false;
return $options;
} );とりあえずこれだけでシンプルな 前の記事・次の記事 になります。
手順② CSS
左右の矢印を表示したり、リンクエリアを拡げたりして、ユーザビリティ向上を図る目的で以下の CSS を追加します。
.next-prev-prev.card-horizontal .card-body {
display: flex;
padding: 0;
align-items: center;
justify-content: flex-start;
}
.next-prev-prev.card-horizontal .card-body:before {
font-family: "Font Awesome 5 Free";
content: "\f053";
font-weight: bold;
position: absolute;
font-size: 3rem;
color: rgba(0,0,0,0.1);
top: calc(50% - 1.5rem);
left: 1rem;
}
.next-prev-prev.card-horizontal.vk_post .card-body .vk_post_title a {
display: block;
padding: 1.5rem 1.0rem 1.5rem 3.5rem;
}
.next-prev-next.card-horizontal .card-body {
display: flex;
padding: 0;
align-items: center;
justify-content: flex-end;
}
.next-prev-next.card-horizontal .card-body:before {
font-family: "Font Awesome 5 Free";
content: "\f054";
font-weight: bold;
position: absolute;
font-size: 3rem;
color: rgba(0,0,0,0.1);
top: calc(50% - 1.5rem);
right: 1rem;
}
.next-prev-next.card-horizontal.vk_post .card-body .vk_post_title a {
display: block;
padding: 1.5rem 3.5rem 1.5rem 1.0rem;
}
参考 指定できるオプションにはどのようなものがあるの?
フィルターフック lightning_next_prev_options で指定できるオプションには以下のようなものがあります。(抜粋)
これらのオプションを組み合わせることにより、さまざまなバリエーションの 前の記事・次の記事 を作ることができます。
| オプション | 説明 |
|---|---|
| layout | 表示タイプ 指定できるものは以下の通り。 'card' カード 'card-noborder' カード(線なし) 'card-intext' カード(インテキスト) 'card-horizontal' カード(水平) 'media' メディア 'postListText' テキスト1カラム |
| display_image | アイキャッチ画像を表示するか(true / false) |
| image_default_url | デフォルトアイキャッチ画像のURL |
| display_image_overlay_term | 画像に重ねてカテゴリーを表示するか (true / false) |
| overlay | 画像に重ねる文字(HTML可) 指定しないと「前の記事」「次の記事」が表示される |
| display_excerpt | 抜粋を表示するか (true / false) |
| display_date | 日付を表示するか (true / false) |
| display_new | 新着を示す文字を表示するか (true / false) |
| new_text | 新着投稿に表示する文字列(例:'新着!!') |
| new_date | 何日前までの投稿を新着とするか(例:7) |
| display_taxonomies | タクソノミーを表示するか (true / false) true を指定すると、すべてのタクソノミーが表示される 表示したくないタクソノミーがあれば、フックではなく CSS で非表示にする方がかんたん(クラス名で識別可) |
| display_author | 投稿者名を表示するか (true / false) |
| display_btn | ボタンを 表示するか(true / false) |
| btn_text | ボタンに表示する文字(例:'記事を読む') |
| btn_align | ボタンの配置(左寄せ:'text-left' 右寄せ:'text-right') |
| body_prepend | 先頭に追加する文字など (HTML可) |
| body_append | 最後に追加する文字など (HTML可) |
参考 前の記事と次の記事で別々の設定をするには
前の記事のボタンは左寄せ、次の記事のボタンは右寄せ のように、 前の記事と次の記事で別々の設定をしたいことがあります。
その場合は以下のフィルターフックを使います。
前の記事 lightning_next_prev_options_prev
次の記事 lightning_next_prev_options_next
使用例はこんな ↓ かんじ。
// 前の記事・次の記事で共通の設定
add_filter( 'lightning_next_prev_options', function( $options ){
$options['display_btn'] = true;
$options['btn_text'] = '記事を読む';
return $options;
} );
// 前の記事のボタンを左寄せ
add_filter( 'lightning_next_prev_options_prev', function( $options ){
$options['btn_align'] = 'text-left';
return $options;
} );
// 次の記事のボタンを右寄せ
add_filter( 'lightning_next_prev_options_next', function( $options ){
$options['btn_align'] = 'text-right';
return $options;
} );おっと、ボタンの左寄せ・右寄せだとフックを使わなくても CSS で可能なので、使用例としていまいち説得力に欠けていることに気がつきました。
そこで...
追記 前の記事と次の記事でフックが活躍するケース
フックが活躍するケースとして賃貸物件での使用例を紹介します。
add_filter( 'lightning_next_prev_options_prev', function( $options ){
if ( get_post_type() === 'chintai' ){
// 画像に重ねる文字を「前の物件」にする
$options['overlay'] = '<span class="vk_post_imgOuter_singleTermLabel">前の物件</span>';
}
return $options;
} );
add_filter( 'lightning_next_prev_options_next', function( $options ){
if ( get_post_type() === 'chintai' ){
// 画像に重ねる文字を「次の物件」にする
$options['overlay'] = '<span class="vk_post_imgOuter_singleTermLabel">次の物件</span>';
}
return $options;
} );
この ↓ 物件ページのカスタマイズで使っています。
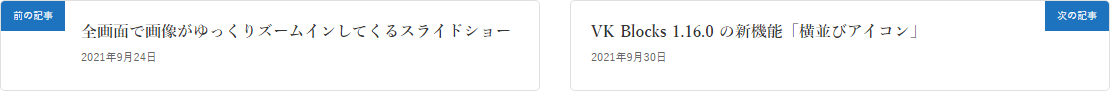
続編 前の記事・次の記事 および 日付 を表示するデザインの作り方
以下のようなデザインにするやり方を記事にしました。

記事はこちら ↓ です。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・PHP・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
WordPress / Lightning オンラインサポートのご案内
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。