関連フォーラムトピック
Lightning G3 でモバイルメニューをタップしたときのサブメニューの開き方を以下のようにカスタマイズしてみます。

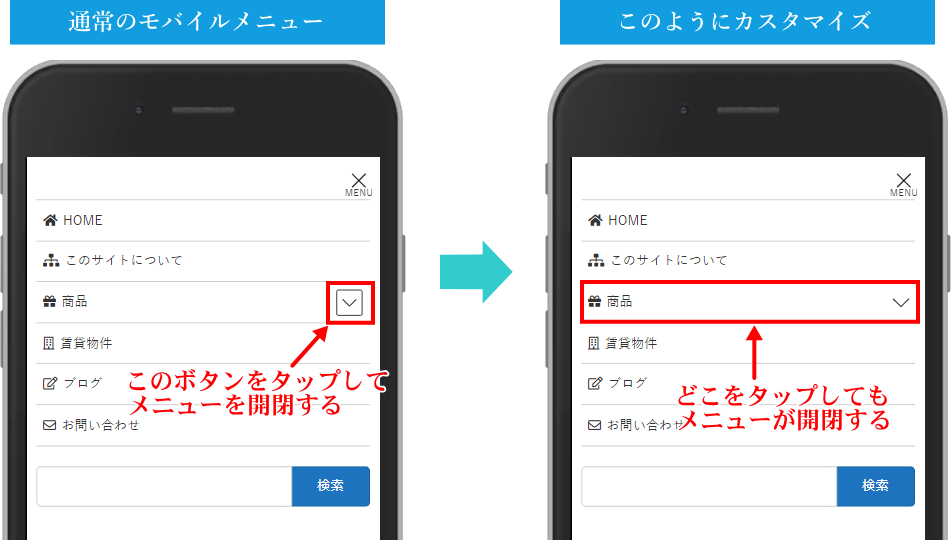
通常のモバイルメニューでは、サブメニューを持つメニュー項目の右端にボタンが表示されて、このボタンをタップすることによりサブメニューが開閉する動きをします。
サイトによっては、上記の例で「商品」のページを持たず、個々の商品の一覧メニューを開閉して表示するためだけに「商品」の項目を使いたいことがあります。
この投稿をスマホで表示していただくと実際の動作をご確認いただけます。
このカスタマイズのやり方は以下の通りです。
カスタマイズ作業 CSS を追加
以下の CSS を追加すれば第1階層のメニュー項目のどこをタップしてもサブメニューが開きます。
@media (max-width: 991px) {
.vk-menu-acc .acc-btn {
border: none;
background: var(--vk-menu-acc-icon-open-black-bg-src) right 50% no-repeat;
width: 100%;
right: 0;
top: 0;
height: calc( 24px + 1.4em );
background-size: 30px;
}
.vk-menu-acc .acc-btn-close {
background: var(--vk-menu-acc-icon-close-black-bg-src) right 50% no-repeat;
background-size: 30px;
}
}サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・PHP・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
WordPress / Lightning オンラインサポートのご案内
サイトをご覧いただき、ありがとうございます。このサイトを運営している、魚沼情報サービスの対馬です。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。