画像をグラデーション加工するには
このページのページヘッダーのように画像にグラデーションをかけたデザインにしたいことがあります。
そのようなとき、グラデーション加工した画像を用意するのは効率が悪いし、グラデーションをかける最適な範囲が画面幅によってビミョーに違ったりするので、画像には手を加えずに CSS を使ってグラデーションをかけるやり方の一例を紹介します。(Lightning G3 Pro Unit 限定のやり方ですが...)
この ↓ 1900x450ピクセルの画像がこの投稿のアイキャッチ画像として設定されていて、このアイキャッチ画像がページヘッダー画像になっています。(Lightning G3 Pro Unit がそのような仕様になっています)
CSS
グラデーションをかける CSS は以下の通りです。min-height の部分を最適化するのがちょっと面倒でした。果たしてこれが最適かどうかもちょっと不安が... 😅
@media (min-width: 768px) {
.page-header {
background-position: right center;
background-size: contain;
min-height: max(15vw, 140px + 5vw);
color: #000000;
text-shadow: 1px 1px 3px #fff;
text-align: left;
}
.page-header::before {
opacity: 0;
}
.page-header::after {
content: "";
position: absolute;
top: 0;
right: 0;
opacity: 1;
width: 100%;
height: 100%;
background: linear-gradient(90deg, #ffffff 0%, #ffffff 40%, transparent 80%, transparent 100%);
}
h1.page-header-title {
width: 75%;
}
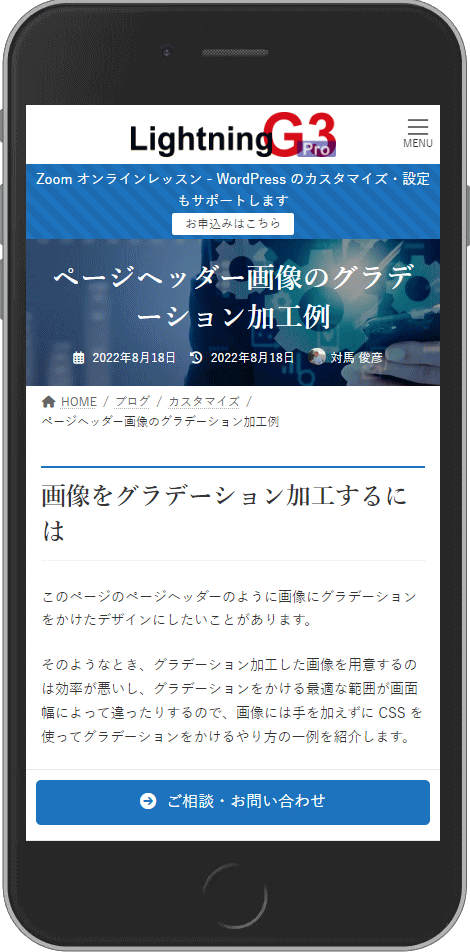
}スマホのページヘッダーにグラデーションは馴染まないと思うので、以下のようにグラデーションなしの表示にしてあります。

サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・PHP・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
今よりもっといい WordPress サイトにしたいなら Vektor Passport がおすすめ
ベクトルから発売されている有料プラグイン Lightning G3 Pro Unit / VK Blocks Pro を使えば、このサイトで紹介しているようなコードを書かずにかんたんにカスタマイズできることがたくさんあります。
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。