このページはレスポンシブスペーサーを height で指定してある
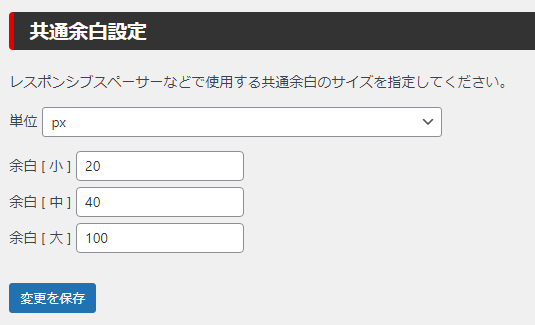
VK Blocks Pro が 1.8.0 にアップデートされて、レスポンシブスペーサーの小・中・大の共通余白設定ができるようになりました。
とりあえず、以下のように設定して試して、見出しの前の余白を大きくしてみたいと思ったのですが...

以下の要因により、見出しの前にレスポンシブスペーサーを入れたのに余白が小さくなってしまう現象が起きることがあります。
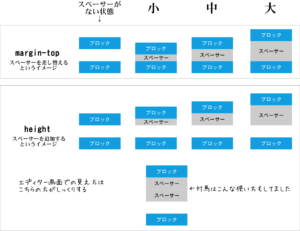
- 共通余白設定は height ではなく margin-top で適用される。
- Lightning G3 では、p+h2 にスタイル margin-top: 2em; が適用されているが、h2 タグには設定されていないので、レスポンシブスペーサーの後の h2 タグは margin-top: 0; になってしまう。
この下にはレスポンシブスペーサーがありません。
見出し H2
この下にレスポンシブスペーサー(小)があります。
見出し H2
この下にレスポンシブスペーサー(中)があります。
見出し H2
この下にレスポンシブスペーサー(大)があります。
見出し H2
margin-top よりも height の方が使いやすいので、以下の CSS を書いて使うことにします。
.vk_block-margin-sm { height: var(--vk-margin-sm); margin-top: unset; }
.vk_block-margin-md { height: var(--vk-margin-md); margin-top: unset; }
.vk_block-margin-lg { height: var(--vk-margin-lg); margin-top: unset; }
.vk_spacer+h2 { margin-top: 2em; }追記 ブロックごとに個別指定ができます
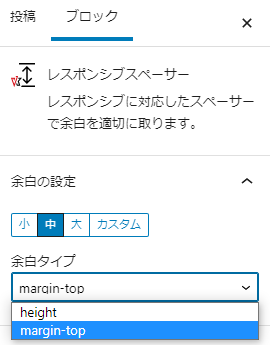
個々のレスポンシブスペーサーブロックごとに、余白の設定を height / margin-top のどちらにするかを指定できます。

どちらにするか悩ましいところです
先々のことを考えたら margin-top で使っておく方がよさそう・・・だけどエディター画面での見え方は height の方がしっくりするんです。
お客さんにスペーサーの使い方を説明するときは height の方がわかってもらいやすい気がします。
考え方を図にまとめてみました。もう少し悩んでみます。

サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・PHP・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
今よりもっといい WordPress サイトにしたいなら Vektor Passport がおすすめ
ベクトルから発売されている有料プラグイン Lightning G3 Pro Unit / VK Blocks Pro を使えば、このサイトで紹介しているようなコードを書かずにかんたんにカスタマイズできることがたくさんあります。
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。