
高さ指定のいいところ・困るところ
いままでスライダーブロックは、PC・タブレット・モバイルのそれぞれに高さを指定する必要がありました。
高さの指定ができるとスライドショーを作るときに都合がよかったのですが、カルーセルを作るときにはスライダーの高さを調整するのが大変でした。
カルーセルを作るのが楽になった
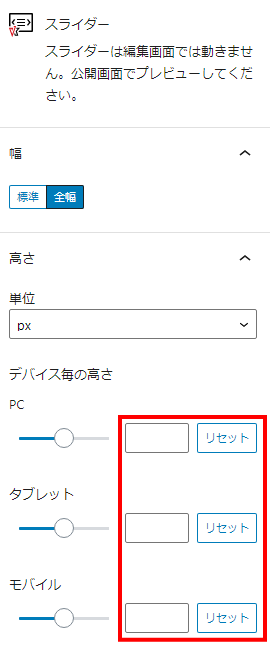
VK Blocks Pro のアップデート (1.10.0以降) により、図のようにリセットボタンが追加されて、高さの指定をなしにできるようになりました。
これにより、以下のような画像を複数並べたカルーセルを作るとき、上下の不要な余白の調整作業が不要になり、作業が楽になりました。
もうちょっと...
あとは、1度に表示する画像の枚数を画面幅ごとに指定できるようになればカルーセルとしてばっちりですね。ベクトルさんに期待しましょう。
スマホだとスライド数は3枚が上限ですが、パソコンで3枚だと大きく見えてしまいます。そこで...
とりあえずの対処法を考えました
スライダーを全幅に、画像の枚数を 3 に設定して、以下の CSS を書けばパソコンでもスマホでも十分に見やすく実用レベルで使えます。
@media (min-width: 992px) {
/* パソコンだけ全幅から標準に戻す */
.swiper-container.vk_width-full,
.swiper-container.alignfull {
margin: 0 auto;
width: 100%;
}
}2022.9.22 追記 アップデートによりコンテナに割り当てられるクラス名が vk_width-full から alignfull に変わったみたいなので、alignfull の指定を CSS に追加しました。
下のスライダーはこのやり方で作ったものです。上のスライダーと見比べてみてください。
もうひとつ気になること
読み込み中の画像が一瞬大きく表示されるのが気になります。PageSpeed Insights の CLS スコアにも悪影響がありそうなので、特にファーストビューに配置する場合はなんとかしたい問題ですが、こちらのページの JavaScript でクリアできそうです。
2022.9.22 追記 JavaScript を使うよりもお手軽な方法があります。それはスライダーアイテムの最大幅を max-width で指定するやり方です。この投稿のスライダーはこのやり方で「一瞬大きく表示」問題の対策を行っています。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・PHP・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
WordPress / Lightning オンラインサポートのご案内
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。