2023.7.31 追記
Swiper のアップデート によりこのページのスライダーが正常動作しなくなっていますが、このページは2年以上前に行った検証の記録なので、スライダー動作の修正等を行っていません。

- 【1】picture タグと WebP 形式の画像を使っている例 https://lightning-g3.hp1.work/swiper-slider/
⇒ 【4】【1】に img タグに width/height を追加した例 https://lightning-g3.hp1.work/swiper-slider-4/
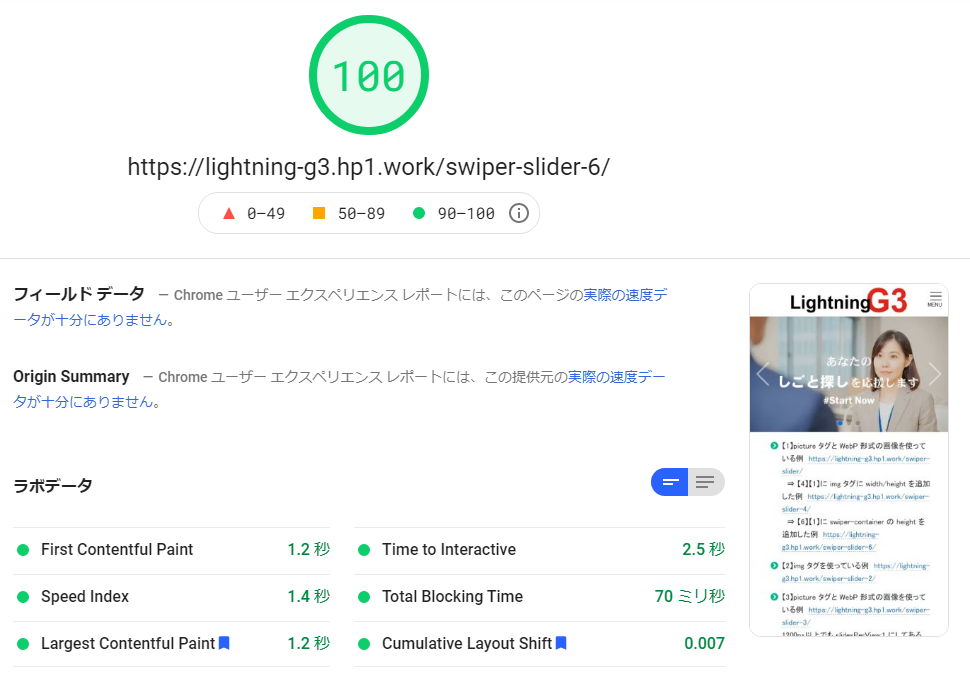
⇒ 【6】【1】に swiper-container の height を追加した例 https://lightning-g3.hp1.work/swiper-slider-6/ - 【2】img タグを使っている例 https://lightning-g3.hp1.work/swiper-slider-2/
- 【3】picture タグと WebP 形式の画像を使っている例 https://lightning-g3.hp1.work/swiper-slider-3/
1200px以上でも slidesPerView:1 にしてある。一瞬スライド画像が大きく表示されるのがイヤならこれがよい。*1
⇒ 【5】【3】に img タグに width/height を追加した例 https://lightning-g3.hp1.work/swiper-slider-5/ - 【参考】HTML で作成した例 https://uonuma.biz/responsive/swiper.js/
*1 画像を読み込んでからスライダーを表示すればこの問題をクリアできる。以下の coverflow をエフェクトにしたスライダーでその方法を使っている。
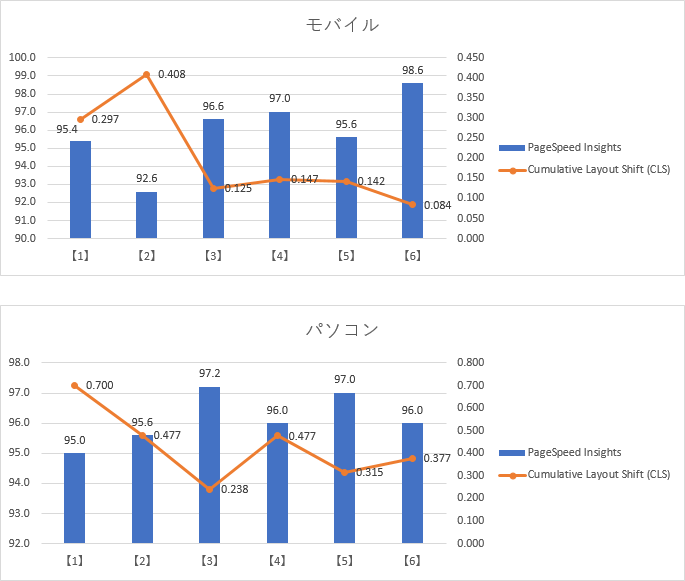
スコア測定結果 (5回の平均)

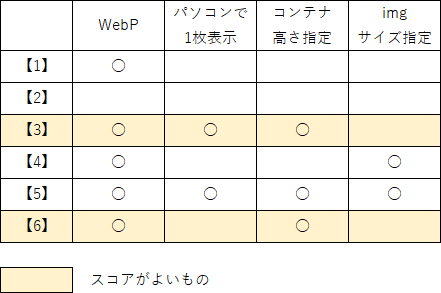
モバイルは【6】、パソコンは【3】が最もよいスコアが出ている。
Google のモバイルファーストに合わせるならば、【6】のやり方がいいと思う。

結論
スコア向上のためには以下のことをするのがよい。
- WebP 画像を使う。
- スライダーのコンテナの高さを指定する。
- スライダーでは img タグの width/height の指定はしなくてよい。
追記:さらなるスコア改善
@media (max-width: 991px) {
#site-header { height: 59px; }
}上記の CSS を追加してヘッダーの高さを指定したら、CLS が改善されて https://lightning-g3.hp1.work/swiper-slider-6/ のモバイルのスコアで 100点 が出るようになりました。
2023.7.31 追記
この記事を投稿した後、Google Analytics と Google AdSense をサイトに導入し、それに加えてプラグインやカスタマイズなどの追加を数多く行っているため、現在のスコアは投稿当時と比べて大幅に低下しています。
画像の出し分け
スライドのHTMLソースを以下のように記述して画面幅によって画像を出し分けている。
<picture>
<source type="image/webp" media="(min-width: 641px)" srcset="https://lightning-g3.hp1.work/wp-content/uploads/2021/04/1.webp">
<source type="image/webp" media="(min-width: 401px)" srcset="https://lightning-g3.hp1.work/wp-content/uploads/2021/04/1s.webp">
<source type="image/webp" srcset="https://lightning-g3.hp1.work/wp-content/uploads/2021/04/1ss.webp">
<source type="image/jpeg" media="(min-width: 641px)" srcset="https://lightning-g3.hp1.work/wp-content/uploads/2021/04/1.jpg">
<source type="image/jpeg" media="(min-width: 401px)" srcset="https://lightning-g3.hp1.work/wp-content/uploads/2021/04/1s.jpg">
<img src="https://lightning-g3.hp1.work/wp-content/uploads/2021/04/1ss.jpg" alt="働く若者">
</picture>カルーセルのHTMLソースを以下のように記述して画面幅によって画像を出し分けている。
<picture>
<source type="image/webp" media="(min-width: 401px)" srcset="https://lightning-g3.hp1.work/wp-content/uploads/2021/04/1s.webp">
<source type="image/webp" srcset="https://lightning-g3.hp1.work/wp-content/uploads/2021/04/1ss.webp">
<source type="image/jpeg" media="(min-width: 401px)" srcset="https://lightning-g3.hp1.work/wp-content/uploads/2021/04/1s.jpg">
<img src="https://lightning-g3.hp1.work/wp-content/uploads/2021/04/1ss.jpg" alt="働く若者">
</picture>新着情報
タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
2024年1月24日
VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
2023年7月23日
個々の記事ごとに Google 広告の表示・非表示を切り替えるカスタマイズ事例
2023年6月13日
グローバルナビのロゴ画像を中央に配置したカスタマイズ例
2023年5月17日
アーカイブページのカスタマイズ例いくつか (賃貸物件など)
2023年5月2日