関連フォーラムトピック
Lightning G3 で Outer ブロックのパララックスが動作しなくなった
Lightning G3 で Outer ブロックの背景設定をパララックスにしてもパララックスの動作をしなくなっています。
パララックスのテスト
パララックスのテスト
パララックスのテスト
Lightning Pro でもパララックスは非保証の扱いで、フォーラムでもパララックスを廃止したい旨がベクトルさんから書き込まれていました。
関連フォーラムトピック
カバー固定にすると
背景設定をカバー固定にするとこうなります。とりあえず、これで代用するのがいいですね。
パララックスのテスト
パララックスのテスト
パララックスのテスト
パララックスの代替方法
カバーブロックに背景画像を設定してパララックスを実装するやり方を紹介します。
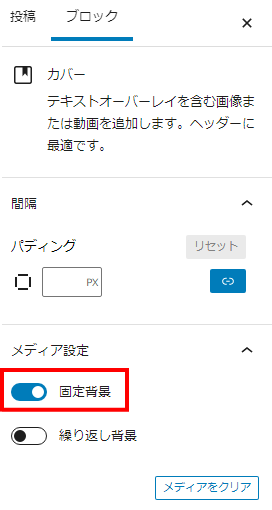
1. カバーブロックの メディア設定 で 固定背景 を有効にする。

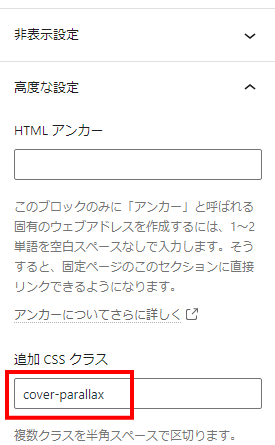
2. カバーブロックの 追加CSSクラス に cover-parallax を指定する。

3. 以下の CSS を追加する。
.cover-parallax {
background-attachment: fixed;
background-position: 50% 0;
}4. JavaScript に以下の行を追加する。
var parallax = -0.5;
var $bg_images = $(".cover-parallax");
var offset_tops = [];
$bg_images.each(function(i, el) {
offset_tops.push($(el).offset().top);
});
$(window).scroll(function() {
var dy = $(this).scrollTop();
$bg_images.each(function(i, el) {
var ot = offset_tops[i];
$(el).children(".wp-block-cover__image-background").css("background-position", "50% " + (dy - ot) * parallax + "px");
});
});上記は jQuery のプログラムですので、jQuery(function($){ ~ }); で囲まれた部分に追加する必要があります。このプログラムだけの JavaScript ファイルの中味は以下のようになります。
jQuery(function($){
var parallax = -0.5;
var $bg_images = $(".cover-parallax");
var offset_tops = [];
$bg_images.each(function(i, el) {
offset_tops.push($(el).offset().top);
});
$(window).scroll(function() {
var dy = $(this).scrollTop();
$bg_images.each(function(i, el) {
var ot = offset_tops[i];
$(el).children(".wp-block-cover__image-background").css("background-position", "50% " + (dy - ot) * parallax + "px");
});
});
});WordPress 6.1 になってカバーブロックの HTML が変わったので、以下のように変更してあります。
WordPress 6.0.* 以前
$(el).css("background-position", "50% " + (dy - ot) * parallax + "px");WordPress 6.1 以降
$(el).children(".wp-block-cover__image-background").css("background-position", "50% " + (dy - ot) * parallax + "px");Lightning G3 の子テーマに JavaScript ファイルを追加するやり方は以下の記事をご覧ください。
上記の代替方法で作ったカバーブロックがこちら ↓ です。
パララックスのテスト
パララックスのテスト
パララックスのテスト
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日個々の記事ごとに Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日個々の記事ごとに Google 広告の表示・非表示を切り替えるカスタマイズ事例

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます