タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
2024年1月24日
VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
2023年7月23日
記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
2023年6月13日
グローバルナビのロゴ画像を中央に配置したカスタマイズ例
2023年5月17日
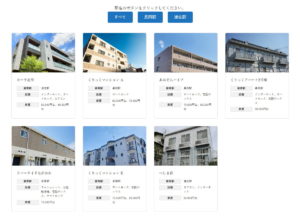
アーカイブページのカスタマイズ例いくつか (賃貸物件など)
2023年5月2日
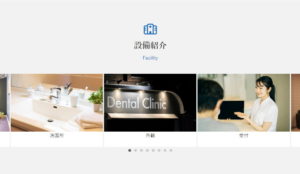
スライダーに丸抜き画像+テキストのメニューを重ねたカスタマイズ例
2023年2月14日
投稿リスト(アーカイブページ)のカスタマイズ例 - VK Blocks Pro
2023年1月30日
投稿リスト(アーカイブページ)のカスタマイズ前 - VK Blocks Pro
2023年1月30日
フルサイズのアイキャッチ画像を投稿のページヘッダー背景画像に使うには
2023年1月5日
投稿リスト「テキスト1カラム」に抜粋を表示したカスタマイズ例
2023年1月4日
VK Blocks Pro の投稿リストの先頭の投稿を大きく表示したカスタマイズ例
2022年12月21日
画面遷移せずに VK Blocks Pro の投稿リストをカテゴリーで絞り込む
2022年12月16日
VK パターンライブラリをもっと楽しむカスタマイズレシピ
2022年12月14日
VK パターンライブラリをもっと楽しむカスタマイズレシピ「お客様の声」
2022年12月14日
VK Blocks Pro 1.46.0 の便利な新機能「カスタム CSS」
2022年11月23日
「テキスト1カラム風」投稿リストのカスタマイズ例 - VK Blocks Pro
2022年11月9日