この記事はアフィリエイト広告を利用しています。
この記事は Vektor WordPress Solutions Advent Calendar 2022 の12月14日の記事です。
こんにちは、魚沼情報サービスの対馬です。
昨日の ベクトルスタッフ 久納さん (うなこさん) の記事「404ページをCSSのみでクリスマスバージョンにしてみた」、カスタマイズの参考にしたいですね。404 ページって意外と大事だとは思っていましたが、404 ページのガッカリ感のイメージとは真逆の「楽しませる」ってアイディアもステキです。
それでは引き続き、VK パターンライブラリに登録されているパターンをカスタマイズして楽しむやり方の紹介記事を書きます。
いま、VK パターンライブラリがアツい!!
VK パターンライブラリ は、さまざまな用途で使える高品位なブロックパターンが登録されていて、自分のサイトにコピペするだけで使えるお手軽で便利なありがたいサービスです。ブロックの使い方の参考になるアイディアも多く、私もサイト制作業務でお世話になっています。
このライブラリに11月下旬に追加された「工務店TOP」は衝撃的でした。
いままでのパターンに比べて、気合いの入り方が違うというか、ギヤが一段上がったというか、細かい部分まですごくていねいでハイレベルに作り込まれていて、コーポレートサイトのトップページとしての完成度がとんでもないと感じました。
なぜ突然こんなすごいのが...と違和感さえあったのですが、アドベントカレンダー初日の石川さんの記事 を読んで、なるほど...と納得しました。
これからライブラリにどんなブロックパターンが追加されていくのか ... 今後の充実がとっても楽しみですね。
そんなわけで...
いまアツい、そしてこれからどんどんアツくなる VK パターンライブラリを楽しむカスタマイズの例を記事にして、アドベントカレンダーで紹介することにしました。
カスタマイズするパターンは医院の設備紹介
今回カスタマイズするブロックパターンは、↓ こちらの医院の設備紹介です。
まず、このパターンをコピペします。
- コピペ先のサイトに VK Blocks Pro が必要です。(VK Block Pro の入手方法はこの記事の最後の方に書いてあります)
- 全幅レイアウトなので、コピペ先の 固定ページ (または 投稿) のレイアウト設定を 1カラム にしておきましょう。
- 画像をご自分で用意したものに差し替えてください。画像のサイズ(縦横比)は揃えておきましょう。
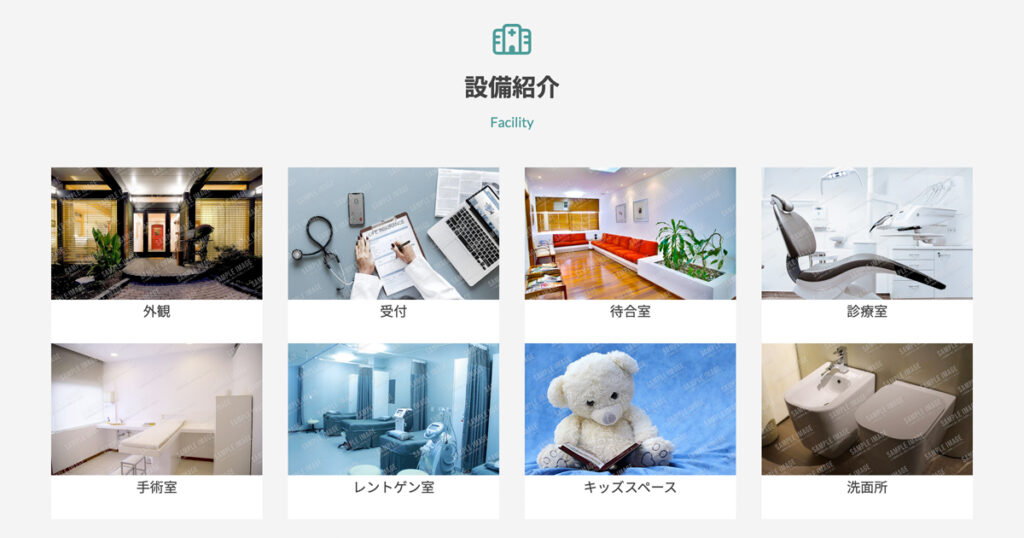
こちら ↓ がコピペして画像を差し替えた設備紹介のブロックパターンです。
設備紹介
Facility

外観

受付

待合室

診療室

手術室

レントゲン室

キッズスペース

洗面所
カスタマイズ結果はこちら
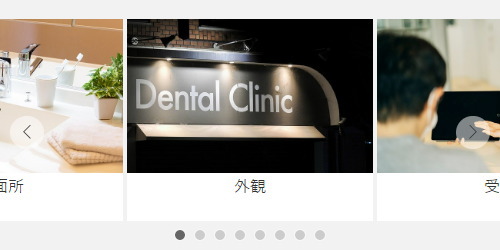
まずカスタマイズした結果がどうなるかをご覧ください。↓ こちらです。
設備紹介
Facility
カスタマイズにより以下の機能が実装されます。
- 全幅表示のスライダー (カルーセル)
前後のスライドをチラ見せするデザインになっています。 - 画面幅に応じてスライド数が自動で切り替わるレスポンシブ動作
画面サイズによる出し分け (非表示設定) ではなく、グリッドカラムブロックを単一のスライダーとして実装してありますので、スライドの追加・変更・順序の入れ替えなどの更新作業を楽に行うことができます。
2023.7.5 追記
最近の Lightning および VK Blocks のアップデートにより、組み込まれている Swiper のバージョンが 9.* にアップデートされました。
このことにより、カルーセルを正常に動作させるために同時表示スライド数の倍以上の数のスライドが必要になりました。これに加えて、スライドを中央に配置する場合はさらに2枚のスライドが必要です。
上記のカルーセルはいままで8個のグリッドカラムアイテムを表示していましたが、正常動作しなくなったため、とりあえずグリッドカラムアイテムを複製して16個 (8個×2組) に増やしてあります。スライドが実質8枚しかないのに、ページネーションのドットが16個も表示されているので、気になる場合はページネーションを表示しない方がいいですね。
2023.11.29 追記
Lightning および VK Blocks のアップデートにより、組み込まれている Swiper のバージョンが 11.* にアップデートされました。
このことにより、カルーセルを正常に動作させるために同時表示スライド数の制約が緩くなり、8個のグリッドカラムアイテムでオッケーになりました🙌
それでは、カスタマイズを行っていきましょう。
カスタマイズ手順① Outer ブロックの設定
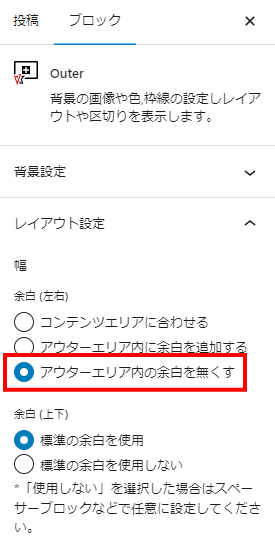
設備紹介を囲んでいる Outer ブロックの [レイアウト設定] → [余白(左右)] を [アウターエリア内の余白を無くす] に変更します。

これにより、完成したスライダーが全幅表示されます。
コンテナ幅でのスライダー動作をさせたい場合はこの変更は不要です。( [コンテンツエリアに合わせる] のままにしておく)

いま当たり前にこの設定を便利に使っていますが、
CSS 書かずに 全幅 ⇔ コンテナ幅 の切り替えがワンクリックでできるって、
最初は「すごいなぁ~、楽だなぁ~、進歩したなぁ~」と思いました。
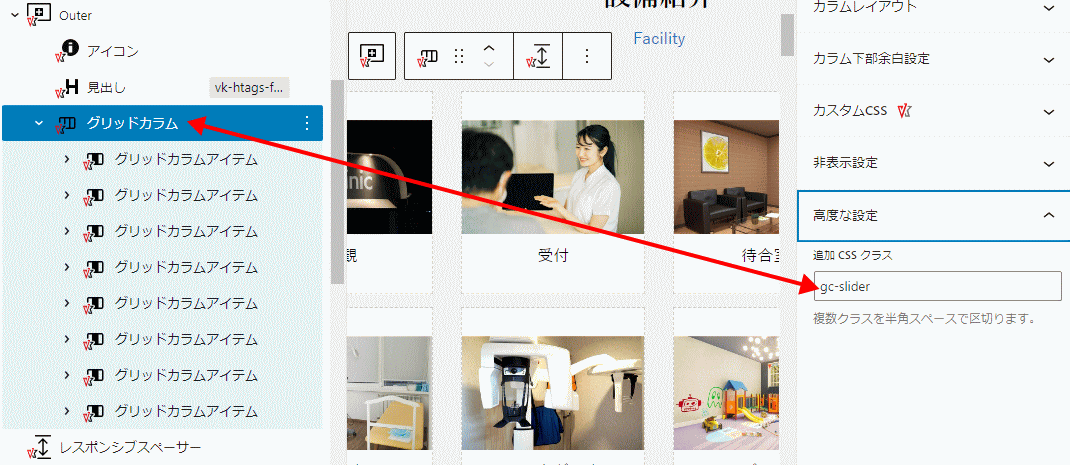
カスタマイズ手順② 追加 CSS クラス
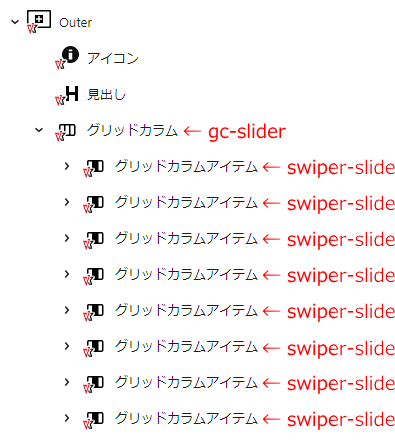
それぞれのブロックで [高度な設定] → [追加 CSS クラス] に以下のように入力します。
| ブロック | 追加 CSS クラス |
|---|---|
| グリッドカラム | gc-slider |
| グリッドカラムアイテム (すべて) | swiper-slide |

リスト表示を使ってブロックを選ぶのが楽です。

カスタマイズ手順③ JavaScript
子テーマに以下の JavaScript (jQuery) を追加します。
// Swiper を動かすために必要なクラス名を付与
$(".gc-slider .row").addClass("swiper-wrapper");
// ページネーションを表示
$('.gc-slider').append('<div class="swiper-pagination"></div>')
// ナビゲーション(前・後のボタン)を表示
$('.gc-slider').append('<div class="swiper-button-next"></div><div class="swiper-button-prev"></div>')
var sliderSelectorGC = '.gc-slider',
options = {
init: false,
// スライド枚数のレスポンシブ指定
slidesPerView:1.5,
// スライドを中央に配置
centeredSlides:true,
breakpoints: {
// 500px以上の場合
500: {
slidesPerView: 2,
centeredSlides:false,
},
// 700px以上の場合
700: {
slidesPerView: 3.5,
centeredSlides:true,
},
// 992px以上の場合
992: {
slidesPerView: 4,
centeredSlides:true,
},
// 1200px以上の場合
1200: {
slidesPerView: 5.5,
centeredSlides:true,
},
// 1400px以上の場合
1400: {
slidesPerView: 6,
centeredSlides:true,
}
},
spaceBetween: 0,
loop: true,
autoplay: {
delay: 3000,
// ユーザーの操作により停止しない
disableOnInteraction: false,
},
speed: 500,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
};
var mySwiperGC = new Swiper(sliderSelectorGC, options);
mySwiperGC.init();子テーマを作る手順は以下のページを参考にしてください。
JavaScript を追加する手順は以下のページを参考にしてください。
参考 上記の手順を参考にして script.js を新たに作る場合、script.js の中味は以下のようになります。(先頭と最後に1行ずつ増える)
jQuery(function($){
// Swiper を動かすために必要なクラス名を付与
$(".gc-slider .row").addClass("swiper-wrapper");
// ページネーションを表示
$('.gc-slider').append('<div class="swiper-pagination"></div>')
// ナビゲーション(前・後のボタン)を表示
$('.gc-slider').append('<div class="swiper-button-next"></div><div class="swiper-button-prev"></div>')
var sliderSelectorGC = '.gc-slider',
options = {
init: false,
// スライド枚数のレスポンシブ指定
slidesPerView:1.5,
// スライドを中央に配置
centeredSlides:true,
breakpoints: {
// 500px以上の場合
500: {
slidesPerView: 2,
centeredSlides:false,
},
// 700px以上の場合
700: {
slidesPerView: 3.5,
centeredSlides:true,
},
// 992px以上の場合
992: {
slidesPerView: 4,
centeredSlides:true,
},
// 1200px以上の場合
1200: {
slidesPerView: 5.5,
centeredSlides:true,
},
// 1400px以上の場合
1400: {
slidesPerView: 6,
centeredSlides:true,
}
},
spaceBetween: 0,
loop: true,
autoplay: {
delay: 3000,
// ユーザーの操作により停止しない
disableOnInteraction: false,
},
speed: 500,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
};
var mySwiperGC = new Swiper(sliderSelectorGC, options);
mySwiperGC.init();
});
レスポンシブ動作の仕様
画面幅に応じて自動的にスライド数が切り替わるレスポンシブ動作を上記の JavaScript で以下のように実装してあります。
このへんはコンテンツによって調整したくなる部分だと思いますので、お好みで書き換えてください。
| 画面幅 | 表示されるスライド数 | スライドを中央に配置 |
|---|---|---|
| スマホ | 1.5 | する (true) |
| 500px~ | 2 | しない (false) |
| 700px~ | 3.5 | する (true) |
| 992px~ | 4 | する (true) |
| 1200px~ | 5.5 | する (true) |
| 1400px~ | 6 | する (true) |
スライドを中央に配置する・しないの違いは以下に示す通りです。
スライドを中央に配置する

スライドを中央に配置しない

disableOnInteraction とは
スマホやタブレットなどのタッチデバイスで画面をスクロールするとき、スライダーをちょっと触っただけでスライダーの動きが止まってしまうことがあります。
たぶん、このスライダーはスワイプの感度が高いためにそうなってしまうのだと思っています。
動きが止まってしまうとせっかくのコンテンツを見てもらえない心配があるので、disableOnInteraction: false, を指定して、ユーザーがスワイプ操作をしても停止しないようにしてあります。ちなみに、感度を設定することもできるみたいです。
デベロッパーツールを使って CSS などのカスタマイズ作業を行うときは停止していてほしいので、作業中は disableOnInteraction: true, にしています。
カスタマイズ手順④ CSS
子テーマの style.css などに以下の CSS を追加します。
/*-------------------------------------------*/
/* VK パターンライブラリをもっと楽しむカスタマイズレシピ
/*-------------------------------------------*/
.gc-slider {
overflow: hidden;
position: relative;
padding-bottom: 35px; /* ページネーションを下に表示する */
}
/* スライドのスタイル */
.gc-slider .row {
flex-wrap: nowrap;
margin: 0;
}
.gc-slider .wp-block-image {
margin: 0;
}
.gc-slider .swiper-slide {
padding-right: 2px !important;
padding-left: 2px !important;
flex-basis: auto;
max-width: unset;
}
/* ページネーションの形を □ から ○ に変更する */
.gc-slider .swiper-pagination-bullet {
width: 10px;
height: 10px;
border-radius: 50%;
}
/* 前のスライド・次のスライドボタン */
.gc-slider .swiper-button-next,
.gc-slider .swiper-button-prev {
color: var(--vk-color-text-body);
background-color: var(--vk-color-background-white-translucent);
border-radius: 50%;
background-image: none;
width: 2.4rem;
height: 2.4rem;
z-index: 20;
}
.gc-slider .swiper-button-next:after,
.gc-slider .swiper-button-prev:after {
font-size: 1.0rem;
}うまくいくと、ここまででブロックパターンのカスタマイズは完了して、スライダー動作になっていると思います。
うまく動作しない場合は以下の設定を確認してください。
分割読み込み設定
[設定] → [VK Blocks] → [分割読み込み設定] で [分割読み込みを有効にする] のチェックをはずしてください。

分割読み込みが有効になっていると、そのページで使用しているブロックの JavaScript / CSS を読み込むようになります。動作に不要なものを読み込まないので、ページの高速表示が期待できます。PageSpeed Insights のスコアも向上するでしょう。
ただし、残念ながら、この記事で紹介したカスタマイズを行ったページではスライダーの動作に必要な JavaScript と CSS が読み込まれなくなり、スライダーが正しく動作しません。
これが分割読み込みを有効にしてはいけない理由です。
分割読み込みを有効にして高速化したいし、カスタマイズもしたい… というチャレンジャー向けのやり方も ↓ で紹介します。
カスタマイズに凝りすぎるとあとが怖いので、私は実験サイト限定でこのやり方を使っています。冒険好きの方は自己責任でどうぞ。(原則、この記事の内容を試す方はどれも自己責任でお願いします)
冒険に興味がない方は ↓ このアコーディオンを開かずに先に進んでください。
分割読み込みを有効にしてカスタマイズするには
この投稿のスラッグは swiper-customize-vkpl-dental-clinic-facility ですので、以下のアクションフックを子テーマの functions.php などに記述すると、Swiper に必要な JavaScript と CSS をフッターで読み込みます。
/*-------------------------------------------*/
/* 分割読み込み有効に対応 ※特定の投稿のみ
/*-------------------------------------------*/
function my_wp_footer() {
if ( is_single('swiper-customize-vkpl-dental-clinic-facility') ){
echo "<link rel='stylesheet' id='vk-swiper-style-css' href='" . home_url() . "/wp-content/plugins/vk-blocks-pro/inc/vk-swiper/package/assets/css/swiper-bundle.min.css' type='text/css' media='all' />";
echo "<script type='text/javascript' src='" . home_url() . "/wp-content/plugins/vk-blocks-pro/inc/vk-swiper/package/assets/js/swiper-bundle.min.js' id='vk-swiper-script-js'></script>";
}
}
add_action( 'wp_footer', 'my_wp_footer' );しかし、別のページにもこのスライダーを設置したい場合、その都度条件分岐を追加しないといけないので、このやり方は現実的ではありません。
そこで、条件分岐を以下のようにします。このようにしておけば、ページのスラッグに swiper-customize- が含まれるときに読み込んでくれますので、その都度アクションフックをいじる必要がなくなります。
/*-------------------------------------------*/
/* 分割読み込み有効に対応 ※スラッグに swiper-customize- が含まれるもの
/*-------------------------------------------*/
function my_wp_footer() {
// スラッグに含まれる文字列で判断
$pageslug = esc_url( $_SERVER['REQUEST_URI'] );
if( strpos( $pageslug, 'swiper-customize-' ) !== false ) {
echo "<link rel='stylesheet' id='vk-swiper-style-css' href='" . home_url() . "/wp-content/plugins/vk-blocks-pro/inc/vk-swiper/package/assets/css/swiper-bundle.min.css' type='text/css' media='all' />";
echo "<script type='text/javascript' src='" . home_url() . "/wp-content/plugins/vk-blocks-pro/inc/vk-swiper/package/assets/js/swiper-bundle.min.js' id='vk-swiper-script-js'></script>";
}
}
add_action( 'wp_footer', 'my_wp_footer' );得てして想定外のことは起きるもの
このやり方でカスタマイズしたページに VK Blocks のスライダーブロックを使うと、swiper-bundle.min.css と swiper-bundle.min.js がダブって読み込まれてしまいます。詳しく調べてはいませんが、あんまりいいことはないでしょう、不吉なかんじがします。
こういうカスタマイズに凝れば凝るほど、危険予知が重要になるのですが、それでも想定外のことが起きて、ウヒャ~ッ!! と慌てることがあります。カスタマイズは、ほどほどでやめておくのが吉です。
安全第一
補足解説 Swiper の動作のしくみ
ここでは、Swiper によるスライダーを構成する HTML やクラス名などに関する動作の補足解説をしています。
ここまでで、もうおなかいっぱいになっている方もいると思うので、読み飛ばしたい方は ↓ このアコーディオンを開かずに先に進んでください。
Swiper の動作のしくみについて
Lightning トップページのスライドショーや VK Blocks のスライダーには Swiper が使われています。Swiper はスライダーを作ることができる高機能な JavaScript のライブラリです。
この記事のカスタマイズでも Swiper を使ってスライダーを実装しています。
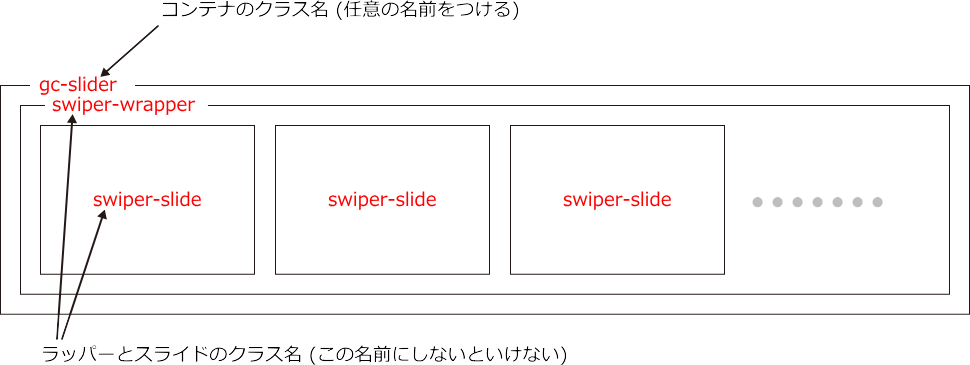
HTML 構成
Swiper を動作させるために必要な HTML の構成は下図に示す通りです。

カスタマイズして HTML を上図の構成にできれば、スライダーとして実装できそうだね、という理屈になります。
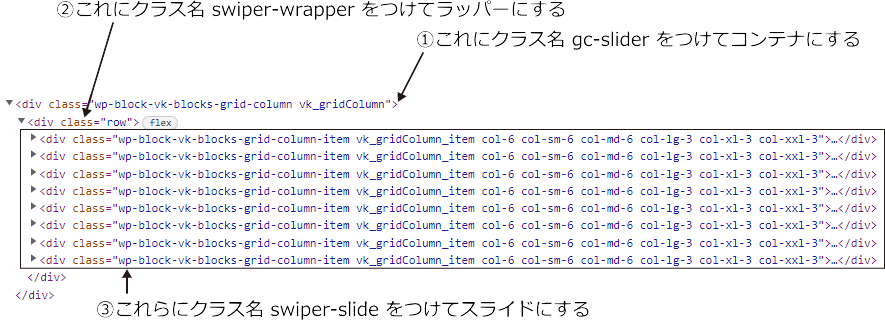
グリッドカラムブロックの HTML
カスタマイズしていない状態をデベロッパーツールで確認してみましょう。グリッドカラムブロックの HTML は以下のようになっています。

上図の ① ② ③ のクラス名を付与するために、以下のカスタマイズを行いました。
- コンテナ グリッドカラムブロックの 追加 CSS クラス に
gc-sliderを指定した。 - ラッパー jQuery のスクリプトでクラス
swiper-wrapperを付与した。 - スライド すべてのグリッドカラムアイテムブロックの 追加 CSS クラス に
swiper-slideを指定した。
これを見て、3つとも jQuery でクラス名を付与した方がいいんじゃない? と思った方もいますよね、きっと。この場合は、その方がスマートかもしれません。
jQuery を使わずに、追加 CSS クラス だけでカスタマイズができるケースが多いので、私は以下のような考えでカスタマイズしています。
- まず、追加 CSS クラス でできるところをやってみる。
- それで足りないところを jQuery で補う。
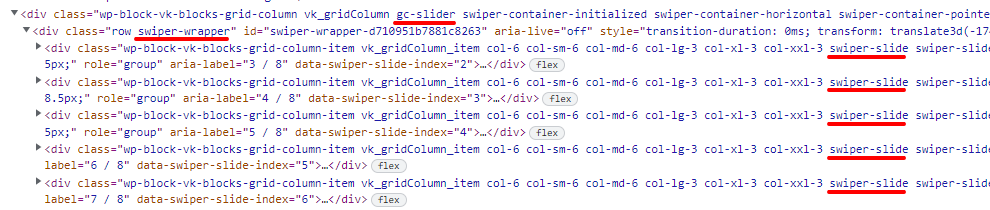
カスタマイズ後の HTML
デベロッパーツールでカスタマイズ後の HTML を表示すると以下のようになっています。

ここまでできれば、実装完了まであともうちょっと、というところになります。
この考え方で、グリッドカラムブロック以外にもスライダー化できるブロックがあると思います。興味がある方はチャレンジしてみてください。
JavaScript で指定できる、Swiper のさまざまなオプションなどの一覧表は本家サイトにあります。
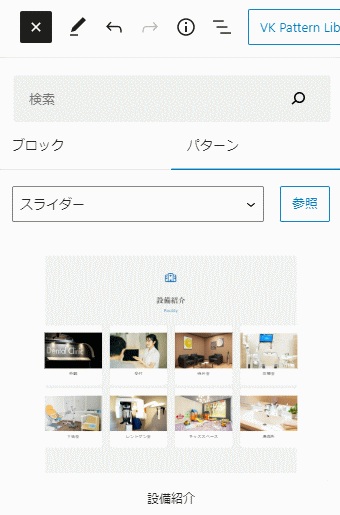
ブロックパターンに登録しよう
プラグイン VK Block Patterns (無料) をまだ使っていない方はこの機会にインストールしましょう。よく使うブロックパターンを登録しておくことができるようになります。
今回カスタマイズして作ったブロックパターンを登録しておくと、以下のような画面から呼び出して、どのページでもかんたんに使えるので便利です。

設備紹介だけでなく、他のコンテンツもスライダーにして閲覧者の注意を惹くことができますね😄
注意点
この記事に書いたカスタマイズで作ったスライダーはひとつのページでひとつしか使えません。
同じ考えでカスタマイズを繰り返せばいくつでも使えますが、手順がめんどくさいし、管理がややこしくなるし、将来ウヒャ~ッ!! と慌てるかもしれない気がします。
スライドのデザインを変えてみよう
スライダー部分は VK Blocks Pro のグリッドカラムブロックです。
ということは...
グリッドカラムアイテムには自由にブロックを組み合わせて配置できるので、スライドのデザインのバリエーションを好きなだけ増やせるってこと🙌
それをまたブロックパターンに登録しておくと他のページで楽に再利用できます。
一例として「お客様の声」を作ってみました。ご覧ください。
画像だけ置いてリンクを設定すれば、よく見かける、スクロールするバナー広告も作れますね。
それではこのへんでまとめます。
あなた自身のアイディアでいろいろ作って楽しんでください。
Happy VK Life!!
まとめ
VK パターンライブラリ でこんな楽しみ方があるよ、って内容で記事を書かせていただきました。興味がある方のお役に立ったり、楽しんでもらえれば幸いです。
VK パターンライブラリ がどんどん盛り上がって、もっともっと充実して、質の高いプレミアムパターンを思う存分楽しめるようになることを期待しています。
それでは、明日の記事を書いてくれる Shohei Tanaka さん にバトンタッチします。明日もお楽しみに!!
VK Blocks Pro の入手方法
VK Blocks Pro は有料の WordPress プラグインですが、単体では販売されていなくて、Vektor Passport というライセンス製品に含まれて販売されています。
Vektor Passport は、コピペで使える豊富なプロ品質プレミアムパターン、Lightning G3 Pro Unit、VK Blocks Pro を好きなだけ使える大変お得なライセンス製品です。ライセンス1つで自分が制作・管理する複数のサイトに使うことができます。ライセンス期間は 1年 / 3年 / 5年 から選べます。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日個々の記事ごとに Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日個々の記事ごとに Google 広告の表示・非表示を切り替えるカスタマイズ事例

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます