このように ↑、画質のよいページヘッダー画像を投稿で使うためのやり方をこの記事では紹介しています。
なぜ、フルサイズのきれいなアイキャッチ画像が使われないのか?
Lightning G3 Pro Unit をインストールすると、投稿に設定されているアイキャッチ画像をその投稿のページヘッダー背景画像として使うことができます。
アイキャッチ画像のピクセルサイズが一定以上大きい場合、ページヘッダー背景画像として使われるのはオリジナル (フルサイズ) のアイキャッチ画像ではなく、大サイズ の画像です。
そのため、この投稿のようにページヘッダーにアイキャッチ画像を大きく表示して閲覧者の注意を惹くことを意図した場合、ページヘッダー背景画像がぼやけて見えてサイト制作者の期待に沿わない結果になってしまうことがあります。
工務店の建築事例や料理、観光スポットなどを紹介する投稿では最初に目にするメインビジュアルが重要ですが、一般的にはこの部分は記事タイトルの背景の飾りという扱いなので、フルサイズにして表示が重たくなるよりもそこそこのサイズで抑えておこうというのが Lightning G3 Pro Unit の仕様になっているのだと思います。
ということで、投稿のページヘッダー画像をくっきりとしたものにカスタマイズしたい場合のやり方をいくつか紹介します。
くっきりしたページヘッダー背景画像にするやり方 その①
まず、いちばんわかりやすいやり方から...。
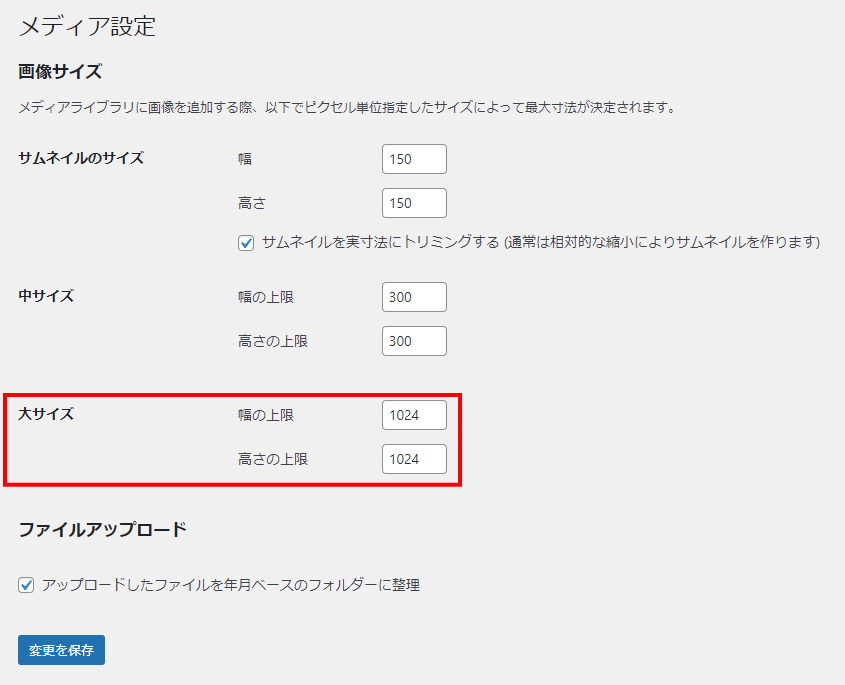
大サイズ のピクセル指定を大きくすることにより、ページヘッダー背景画像の画質を上げることができます。
大サイズ は メディア設定 で指定することができます。

WordPress の初期設定では 1024 になっていますが、この数値を大きくすればページヘッダー背景画像が大きくなり、よりくっきりと表示されるようになります。
注意点
アップロード済みの画像にはこの設定が反映されないので、アイキャッチ画像を再度アップロードするか、プラグインを使ってサムネイル画像を再生成する必要があります。
この設定を行うことにより、サイトのコンテンツ内で使われている(および、今後使用する) 大サイズ の画像にも影響してしまいますので、その辺のことも考慮してサイズを決める必要がありますし、その影響が心配な場合はこのやり方は適していないかもしれません。
くっきりしたページヘッダー背景画像にするやり方 その②
次に... カスタマイズといえば、やはり フック ですね (^^♪
子テーマの functions.php などに以下のアクションフックを追加します。
function my_wp_footer(){
// 投稿でフルサイズのアイキャッチ画像をページヘッダー背景画像に使用する
if( is_single() ){
$header_bg_url = get_the_post_thumbnail_url($post->ID, "full");
if ( $header_bg_url ) {
echo '<style>@media (min-width: 1200px) { .page-header { background-image: url(' . $header_bg_url . '); } }</style>';
}
}
}
add_action('wp_footer', 'my_wp_footer');
メディアクエリを使って、1200px以上の画面幅のときだけ CSS を適用しています。
子テーマを作る手順は以下のページを参考にしてください。
このアクションフックにより、フルサイズのアイキャッチ画像をページヘッダー背景画像として使用する CSS がフッターに出力されます。
このアクションフックだと、記事タイトルの背景の飾り扱いでよい投稿にも重たい画像が使われてしまうのが気になります。
きれいなページヘッダー画像を使いたい建築事例や料理、観光スポットなどは カスタム投稿タイプ で作成して、そのカスタム投稿タイプの投稿だけに CSS を適用するような条件分岐を以下のように書くのがよいでしょう。
function my_wp_footer(){
// カスタム投稿タイプ「house」の投稿でフルサイズのアイキャッチ画像をページヘッダー背景画像に使用する
if( is_singular( 'house' ) ){
$header_bg_url = get_the_post_thumbnail_url($post->ID, "full");
if ( $header_bg_url ) {
echo '<style>@media (min-width: 1200px) { .page-header { background-image: url(' . $header_bg_url . '); } }</style>';
}
}
}
add_action('wp_footer', 'my_wp_footer');
くっきりしたページヘッダー背景画像にするやり方 その③
厳密には、ページヘッダー背景画像ではありませんが...
ちょっとだけ手間は増えますが、このやり方がいちばんよいのではないかと個人的には思います。
そう考える理由
- ページヘッダー部分のコンテンツを自由に配置できるという柔軟性 (下記参照)
- サイト内の他の部分に影響が生じないという安全性
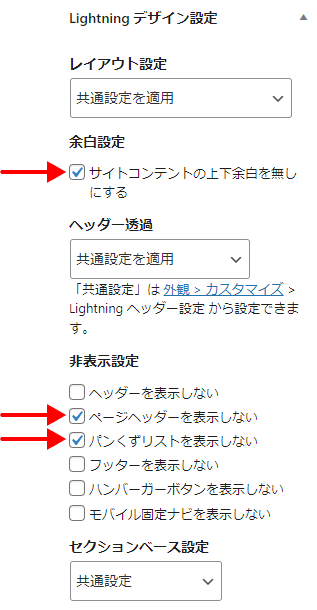
まず、投稿の Lightning デザイン設定 を以下のように設定します。
| 余白設定 | サイトコンテントの上下余白を無しにする |
| 非表示設定 | ページヘッダーを表示しない パンくずリストを表示しない |

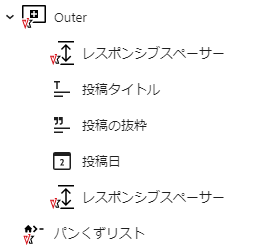
そして、ページの先頭に Outer ブロック または カバーブロック を以下の例のように配置してページヘッダーとして表示します。
フルサイズのアイキャッチ画像を投稿のページヘッダー背景画像に使うには
投稿のページヘッダー画像をくっきりとしたものにカスタマイズしたい場合のやり方をいくつか紹介します。
SEO 面を考えると投稿タイトル部分は H1 見出し を使用するのが望ましいですし、使い勝手を考えて パンくずリスト ブロック を配置しておくのがよいと思います。
Outer ブロックの中に以下のようにブロックを配置してありますので、投稿のタイトル、抜粋、投稿日は自動的にページヘッダーに表示されます。

ノーコードでページヘッダー部分のコンテンツを自由に配置できるのがこのやり方のいちばんのメリットです。

投稿のタイトル、抜粋、投稿日のようなブロックって、たぶんブロックテーマで使うために追加されたんだと思いますが、クラシックテーマでも役に立ちますね。
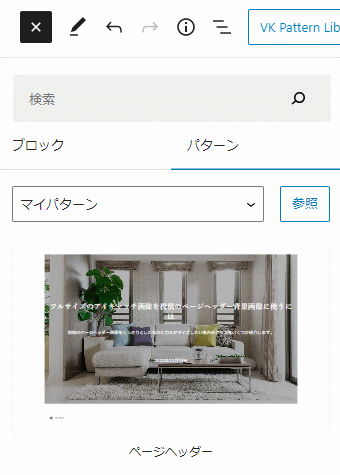
こうして作ったものを以下のように VK ブロックパターン に登録しておけば、投稿作業が楽になります。

サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日個々の記事ごとに Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日個々の記事ごとに Google 広告の表示・非表示を切り替えるカスタマイズ事例

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます


