2023.7.6 備忘録
最新版の Swiper では imagesReady というイベントが仕様から消えているので、imagesReady の代わりに afterInit を指定してある。
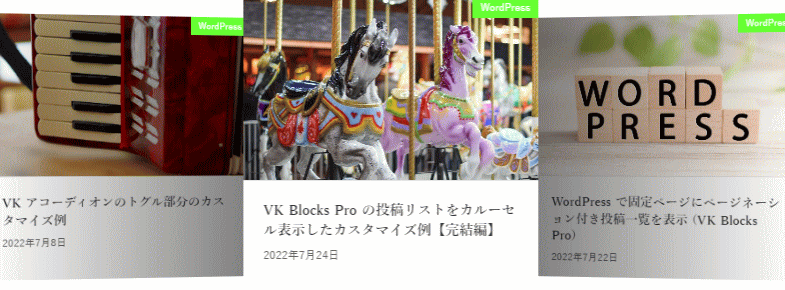
カルーセル、どうやって作ってる?
WordPress でこのようなカルーセル ↑ を実装するときって、「○○○○ Slider」とか、そっち系のプラグインを使う人が多いと思います。
カルーセルだけのためにプラグインを増やしたくないよ~、って思って、カスタム HTML ブロック を使って作る場合もよくあります。(私はだいたいこれ)
それだと HTML を直接扱うことに慣れていないお客様にとって、スライドの追加・変更はハードルが高い作業になってしまいます。
(作業依頼してもらえるならありがたい、って考えもありますが...)
VK Blocks Pro のスライダーブロックでもカルーセル動作ができますが、レスポンシブ対応するためには複数のスライダーブロックと非表示設定(画面幅ごとの出し分け)による実装が必要で、出力されるコード(ブロック)が冗長になり、スライドを差し替えるときなどのメンテナンス作業の効率が悪くなってしまいます。
前述のプラグインを使って実装する場合でも、スライドの追加・変更は専用の画面を使っての作業になりますので、その操作に慣れていないお客様にとっての使い勝手は必ずしもよくないです。
2023.11.10 追記
VK Blocks のスライダーブロックで PC・タブレット・モバイル に一度に表示するスライドアイテムの数を別々に設定できるようになっていますので(もうかなり前の今年3月にその機能がスライダーブロックに追加されています)、この記事に書いたグリッドカラムブロックを使うやり方はもう必要ないかもしれません。
スライダーブロックでできることがかなり増えましたので、Swiper のオプションを細かく指定したい場合だけ、この記事のやり方が必要になると思います。
ということで、(VK Blocks Pro ユーザー限定の)カルーセルの決定版です
上記の問題を解決して、お客様が容易にスライドの追加・変更を行っていただけるように、VK Blocks Pro のグリッドカラムブロックをカスタマイズしてこのページの先頭に表示されているカルーセルを作りました。
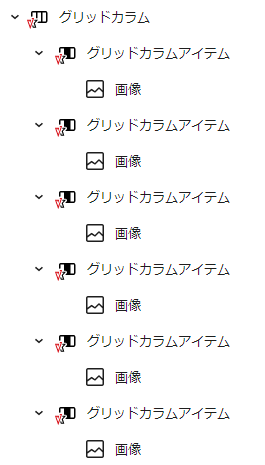
ブロック構成は以下の通りとてもシンプルで、ひとつのグリッドカラムブロックだけを使ってカスタマイズしてレスポンシブ対応まで組み込んであります。

具体的には、スライド枚数を以下のように設定してあります。
また、アクティブなスライドを中央に配置して、前後(左端と右端)のスライドをチラ見せするデザインになっています。
| スマホ | 1.5枚 |
| タブレット | 3.5枚 |
| パソコン | 4.0枚 |
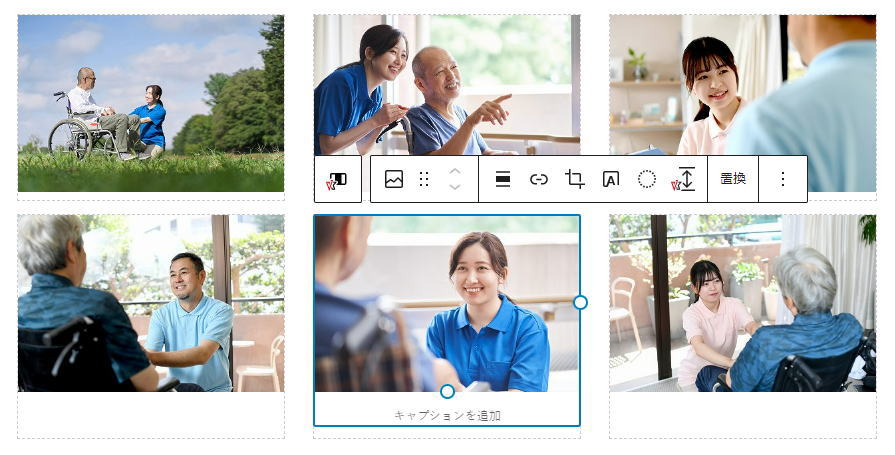
操作画面はこんなかんじ(ふつうのブロックエディター)です

編集画面は、ブロックエディターにふつうのグリッドカラムブロックが配置されているものです。
そのため、編集作業は以下のような直感的でわかりやすい操作になっています。
- 作業画面がコンパクトで、カルーセルの全体構成をひとめで把握できる。
- グリッドカラムアイテムの追加(複製)・変更によりスライドを追加・変更できる。
- スライドの並び順の変更はマウスでクリックするだけ。
- 画像の置換もいつもと同じ操作でオッケーです。
いろいろ応用できます
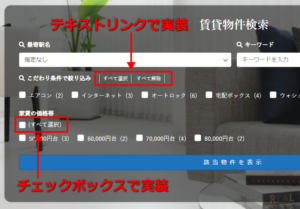
グリッドカラムアイテム内でさまざまなブロックを組み合わせることができますので、例えば以下のような使い方もできます。
お客様の声
弊社 (魚沼情報サービス) ではこのようなカスタマイズのお仕事をお引き受けしています。
デザイン・仕様について、お客様のご要望に合わせてカスタマイズいたします。
無料で費用見積りいたしますので、お気軽にお問い合わせください。
関連記事
備忘録
グリッドカラムブロックの場合、.slider-gc1 .swiper-slide に対して flex-basis: auto; を指定しないと、スライドの枚数(スライドの幅)が正しく設定されない。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日個々の記事ごとに Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日個々の記事ごとに Google 広告の表示・非表示を切り替えるカスタマイズ事例

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます