関連フォーラムトピック
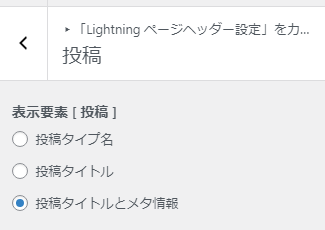
Lightning G3 にプラグイン Lighting G3 Pro Unit をインストールすると、投稿のページヘッダーになにを表示するかを以下の3つの中から選べるようになっています。

そして、ここで選んだ表示要素によってページヘッダーの背景画像が以下の表に示すように変わる仕様になっています。
| 表示要素 | ページヘッダーの背景画像 |
|---|---|
| 投稿タイプ名 | Lightning ページヘッダー設定で指定した画像 |
| 投稿タイトル | 投稿のアイキャッチ画像 |
| 投稿タイトルとメタ情報 | 投稿のアイキャッチ画像 |
投稿によってはアイキャッチ画像がページヘッダーの画像として適していない場合もありますので、表示要素として「投稿タイトル」と「投稿タイトルとメタ情報」を選んだときにデフォルト画像(Lightning ページヘッダー設定で指定した画像)を表示する以下のやり方を VWS フォーラムで回答させていただきました。
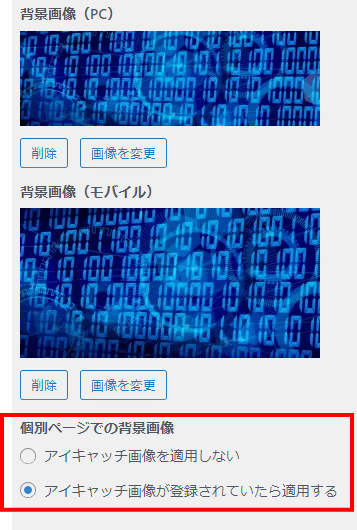
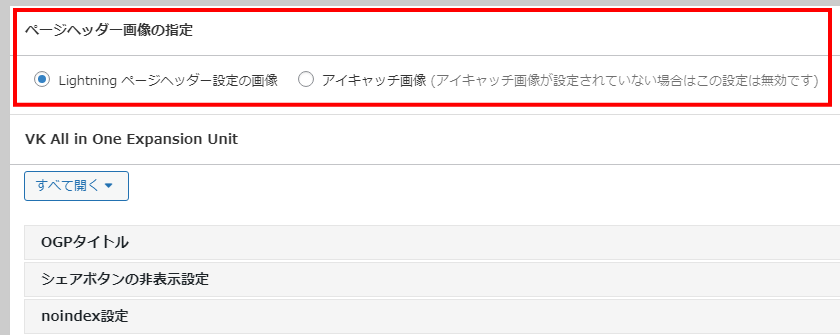
2022.10.31 追記 投稿のページヘッダーの背景画像指定の機能が追加されています。
Lighting G3 Pro Unit のその後のアップデートにより、個別ページでの背景画像としてアイキャッチ画像を使わない設定ができるようになっていますので、以下の CSS を書く必要はなくなりました。

Lightning ページヘッダー設定で指定した画像を常に表示するための設定
以下の CSS を書けば OK です。
.single-post .page-header {
background: url(********************) no-repeat 50% center;
}
@media (max-width: 575.98px) {
.single-post .page-header {
background: url(xxxxxxxxxxxxxxxxxxxx) no-repeat 50% center;
}
}******************** は背景画像(PC)の URL、xxxxxxxxxxxxxxxxxxxx は背景画像(モバイル)の URL です。
上記のやり方はお手軽なのですが、以下の点でちょっと使いづらいです。
- Lightning ページヘッダー設定で背景画像を変更しても投稿のページヘッダーの画像に反映されない。
これは CSS を書き換えることで対応可能ですが、できればカスタマイズ画面と連動させたいですよね。 - 個々の投稿ごとにアイキャッチ画像を使うかデフォルトの Lightning ページヘッダー設定の画像を使うかを選べるようにしたい。
投稿によってはアイキャッチ画像をページヘッダー画像に使いたくなりますよね。
カスタマイズによって、上記のご要望にお応えすることができます。
アイキャッチ画像にするかデフォルト画像にするかを個々に選べるカスタマイズ
カスタムフィールドを作成
カスタムフィールドを作成して、投稿のエディター画面に以下の入力欄を表示します。

入力値を body タグのクラスに反映
入力されたカスタムフィールドの値を投稿ページの body タグのクラスに以下のように反映させます。
| 選択 | body タグのクラス |
|---|---|
| Lightning ページヘッダー設定の画像 | phs_default |
| アイキャッチ画像 | phs_eyecatch |
クラスにあった CSS を出力
WordPress の MySQL データベースの wp_options テーブルから Lightning ページヘッダー設定の画像の URL を取得して、body タグのクラスにあった CSS を <head>~</head> 内に出力します。
例えば、この投稿では以下の CSS を出力しています。
<style>body.phs_default .page-header { background: url(https://lightning-g3.hp1.work/wp-content/uploads/2021/04/top_slide-01.webp) no-repeat 50% center; }</style>
<style>@media (max-width: 575.98px) { body.phs_default .page-header { background: url(https://lightning-g3.hp1.work/wp-content/uploads/2021/04/top_slide-01-sp.webp) no-repeat 50% center; }}</style>プラグインで実装
サイト制作させていただいたお客様からのご要望により、上記の仕様を実装したプラグインを制作して納品させていただきました。

弊社 (魚沼情報サービス) ではこのようなカスタマイズのお仕事をお引き受けしています。
デザイン・仕様について、お客様のご要望に合わせてカスタマイズいたします。
無料で費用見積りいたしますので、お気軽にお問い合わせください。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日個々の記事ごとに Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日個々の記事ごとに Google 広告の表示・非表示を切り替えるカスタマイズ事例

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます