この記事を「Vektor WordPress Solutions Advent Calendar 2021」の12月4日の記事として書いています。
こんにちは、魚沼情報サービスの対馬です。
昨日の 五十嵐暢之さんの 「Katawara」購入予定日 に引き続き、いま私が使っていて、Lightning で投稿するときに役立っている自作プラグインの紹介記事を書きます。
Lightning G3 Pro Unit で投稿のページヘッダーに投稿タイトルを表示する設定でお使いの方、 WordPress のプラグイン作成に興味がある方などのお役に立つかもしれません。
- 1. Lighting G3 Pro Unit インストール時に投稿のページヘッダーに表示される背景画像
- 1.1. アイキャッチ画像が背景画像として適していない場合がある
- 1.2. Lightning ページヘッダー設定で指定した画像を常に表示するための設定
- 2. 自作プラグイン Page Header Switcher for Lighting G3 Pro Unit
- 2.1. 先頭部分
- 2.2. 編集画面に入力欄を表示している部分
- 2.3. カスタムフィールドに保存している部分
- 2.4. body タグにクラスを追加している部分
- 2.5. CSS を出力している部分
- 3. プラグイン作成に興味がある方へ
- 4. まとめ
Lighting G3 Pro Unit インストール時に投稿のページヘッダーに表示される背景画像
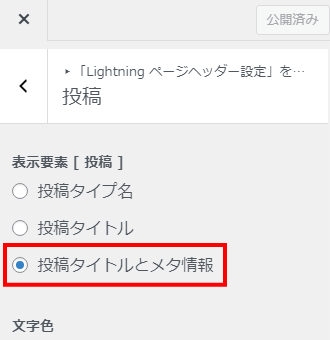
テーマ Lightning (G3) を使っているサイトにプラグイン Lighting G3 Pro Unit をインストールすると、投稿のページヘッダーになにを表示するかを以下の3つの中から選べるようになります。

このサイトは「投稿タイトルとメタ情報」に設定してあります。
この画面で選んだ表示要素によって投稿のページヘッダーの背景画像が以下のように変わるのが Lighting G3 Pro Unit の仕様です。
| 表示要素 | ページヘッダーの背景画像 |
|---|---|
| 1 投稿タイプ名 | Lightning ページヘッダー設定で指定した画像 |
| 2 投稿タイトル | 投稿のアイキャッチ画像 |
| 3 投稿タイトルとメタ情報 | 投稿のアイキャッチ画像 |
アイキャッチ画像が背景画像として適していない場合がある
2 または 3 に設定している場合、投稿のアイキャッチ画像がページヘッダーの背景画像になりますが、投稿によってはアイキャッチ画像がページヘッダーの画像として適していない場合があります。例えば、ロゴやアイコンのようなものをアイキャッチ画像に使っているときとかですね。
表示要素として 2 ・ 3 を選んだときでも、Lightning ページヘッダー設定で指定した画像を表示するやり方を以前に VWS フォーラムに以下の通り回答させていただきました。
Lightning ページヘッダー設定で指定した画像を常に表示するための設定
以下の CSS を書けば OK です。
.single-post .page-header {
background: url(********************) no-repeat 50% center;
}
@media (max-width: 575.98px) {
.single-post .page-header {
background: url(xxxxxxxxxxxxxxxxxxxx) no-repeat 50% center;
}
}******************** は背景画像(PC)の URL、
xxxxxxxxxxxxxxxxxxxx は背景画像(モバイル)の URL です。
私が回答したこのやり方はお手軽なのですが、以下の点で改善の余地があります。
- Lightning ページヘッダー設定で背景画像を変更しても投稿のページヘッダーの背景画像に反映されない。
これは CSS を書き換えることで対応可能ですが、できればカスタマイズ画面と連動させたいですよね。 - 個々の投稿ごとにアイキャッチ画像を使うかデフォルトの Lightning ページヘッダー設定の画像を使うかを選べるようにしたい。
投稿によってはアイキャッチ画像をページヘッダー画像に使いたくなりますよね。
例えば、この投稿ではクリスマスのイメージ画像をアイキャッチ画像にしていて、それをヘッダーに表示したいです。
私は上記の仕様を実装したプラグイン「Page Header Switcher for Lighting G3 Pro Unit」を自作して使っていますが、使い勝手がベリーグッドですので、Vektor WordPress Solutions アドベントカレンダー初投稿記念で公開させていただきます。
自作プラグイン Page Header Switcher for Lighting G3 Pro Unit
以下のボタンをクリックしてプラグインをダウンロードできます。
利用・改変など、ご自由にお使いいただけますが、自己責任でお願いします。
プラグインに含まれるのは ujs_page_header_switcher.php という名前のファイルひとつだけです。
以下、ujs_page_header_switcher.php の中のコードに関する(ざっくりとした)解説です。
先頭部分
<?php
/**
* Plugin Name: Page Header Switcher for Lighting G3 Pro Unit
* Description: Lighting G3 Pro Unit で個々の投稿のページヘッダー画像として、アイキャッチ画像を使うか Lightning ページヘッダー設定の画像を使うかを指定できます。
* Version: 1.0.0
* Author: 対馬 俊彦
*/プラグインの名前、説明、バージョン、作者名が書かれていて、プラグインのリストにこのように ↓ 表示されます。


最初にこれを見たとき、プラグイン作者の仲間入りだ~!! と感激した私です。
編集画面に入力欄を表示している部分
// 投稿でページヘッダー画像をどちらにするか指定
function ujs_add_phs_flield() {
add_meta_box( 'phs_setting', 'ページヘッダー画像の指定', 'insert_phs_fields', 'post', 'normal', 'high');
}
add_action('admin_menu', 'ujs_add_phs_flield');
// カスタムフィールドの入力エリア
function insert_phs_fields() {
global $post;
if( get_post_meta($post->ID,'phs_label',true) == "phs_default" ) {
$phs_default_check = "checked";
}
echo '<div style="margin: 10px; display: inline-block;"><input type="radio" name="phs_label" value="phs_default" '.$phs_default_check.'> Lightning ページヘッダー設定の画像</div>';
if( get_post_meta($post->ID,'phs_label',true) == "phs_eyecatch" ) {
$phs_eyecatch_check = "checked";
}
echo '<div style="margin: 10px; display: inline-block;"><input type="radio" name="phs_label" value="phs_eyecatch" '.$phs_eyecatch_check.'> アイキャッチ画像 <span style="opacity: 0.7;">(アイキャッチ画像が設定されていない場合はこの設定は無効です)</span></div>';
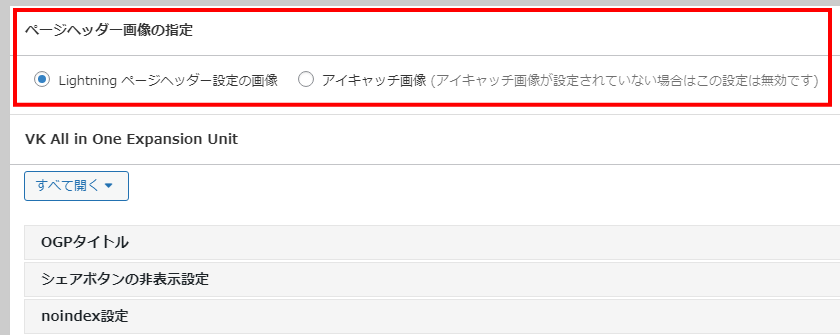
}このコードにより、投稿の編集画面に以下の入力欄が表示されます。add_meta_box のパラメータ 'post' の指定があるので、固定ページやカスタム投稿タイプではこの入力欄は表示されません。
保存されているカスタムフィールド phs_label の値(後述)を取得して、ラジオボタンにチェックをつけています。

カスタムフィールドに保存している部分
// カスタムフィールドの値を保存
function save_phs_fields( $post_id ) {
if(!empty($_POST['phs_label'])){
update_post_meta($post_id, 'phs_label', $_POST['phs_label'] );
} else {
delete_post_meta($post_id, 'phs_label');
}
}
add_action('save_post', 'save_phs_fields');記事を投稿・更新するタイミングで、phs_label という名前のカスタムフィールドに以下のどちらか一方の値を保存しています。
| ラジオボタンの選択 | カスタムフィールドの値 |
|---|---|
| Lightning ページヘッダー設定の画像 | phs_default |
| アイキャッチ画像 | phs_eyecatch |
body タグにクラスを追加している部分
// カスタムフィールドを body のクラスに追加
function phs_class_name($classes) {
if ( is_single() ){
global $post;
$classes[] = get_post_meta($post->ID,'phs_label',true);
}
return $classes;
}
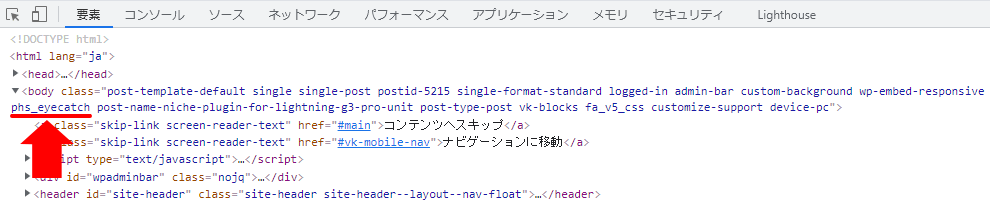
add_filter('body_class','phs_class_name');カスタムフィールドの値を body タグのクラス名に追加しています。
| ラジオボタンの選択 | body タグに追加されるクラス |
|---|---|
| Lightning ページヘッダー設定の画像 | phs_default |
| アイキャッチ画像 | phs_eyecatch |
デベロッパーツールで見ると、こんなかんじ ↓ です。

CSS を出力している部分
// Lightning ページヘッダー設定の画像を表示するための CSS を出力
function ujs_page_header_css() {
if ( is_single() ) {
$options = get_option( 'vk_page_header', 'post' );
if ( $options ) {
$options_post = $options['post'];
if ( $options_post ) {
// 背景画像(PC)
$image_url = $options_post['image'];
if ( $image_url ) {
echo '<style>body.phs_default .page-header { background: url('.$image_url.') no-repeat 50% center; }</style>'."\n";
}
// 背景画像(モバイル)
$image_sp_url = $options_post['image_sp'];
if ( $image_sp_url ) {
echo '<style>@media (max-width: 575.98px) { body.phs_default .page-header { background: url('.$image_sp_url.') no-repeat 50% center; }}</style>'."\n";
}
}
}
}
}
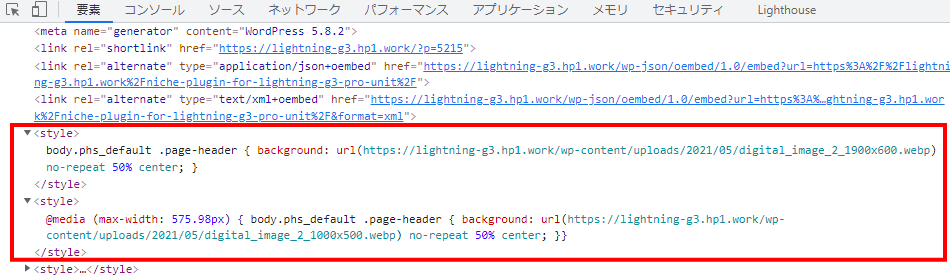
add_action( 'wp_head', 'ujs_page_header_css' );Lightning ページヘッダー設定の画像の URL を取得して CSS を出力しています。
この CSS は編集画面で「Lightning ページヘッダー設定の画像」を選んでいる記事だけに効くように、セレクタを body.phs_default にしています。
作っている途中で、body.phs_eyecatch というセレクタの CSS 指定は要らないことに気がつきました。
デベロッパーツールで見ると、こんなかんじ ↓ です。

余談① このような背景画像など、一部の端末で表示されなくても「まぁいいか」と割り切れるものについては、私は Squoosh を使って WebP 形式の画像にして使っています。画像にもよりますが、WebP にするとうれしくなるくらいファイルサイズが小さくなりますね。
余談② コードの中に出てくる ujs_ は弊社名(魚沼情報サービス)の頭文字、phs_ はプラグイン名の頭文字です。
プラグイン作成に興味がある方へ
プラグインってどうやって作るの...? と興味を持った方は、ベクトレの「Lightning カスタマイズ」をひと通り学習してみるといいです。(無料です)
ベクトルさんが毎月行っている VWS 勉強会 もおすすめです。(無料です)
プラグインなどによるカスタマイズを行うには、フック(アクションフック・フィルターフック)の使い方を覚える必要があります。
私がフックを使えるようになったきっかけは、2019年12月19日のこの ↓ 勉強会です。
このときにベクトルさんの勉強会に初めて参加したのですが、この勉強会でフックの使い方に目覚めて、それからフックを勉強して、勉強会初参加の2年前には考えられなかったくらいカスタマイズの幅が広がり、自信を持っていろんなサイト制作の仕事を請けることができるようになりました。
2年前、申込み時点で定員40名のところ、私は40番目の申込みでした。申込みがもう少し遅かったら...とか想像すると、運がよかったと感じるとともに、ベクトルさんにはとても感謝しています。
ここのところ、VWS フォーラムでベストアンサーのポイントをほぼ独り占め (^^♪ しているかもしれない私ですが、私がフォーラムで最初に回答した動機は、↓ これを読んでベクトルさんに恩返しができそうだと思ったことです。

フォーラムに参加してみて、お礼を返されるとうれしいし、回答することにより勉強になるし(この記事で紹介したプラグインを作ったきっかけもフォーラムへの回答です)、Slack でステキ!とか押されるとやっほーだし、ポイントをもらえるし...という好循環で現在に至っています。
横道にそれてきたので、そろそろこのへんで...
まとめ
私が実際に使っているプラグインを紹介させていただきました。どなたかのお役に立てば幸いです。
いいプラグインを作ったら、また投稿するかもしれません。
それでは、明日の記事「子テーマで乗り切れ!WordPressの低予算案件」を書いてくれる TORIYAMA Yuko さん にバトンタッチします。お楽しみに!!
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・PHP・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
WordPress / Lightning オンラインサポートのご案内
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。