関連フォーラムトピック
2021.11.11 追記
Lightning G3 Pro Unit が 0.13.0 にアップデートされて、アーカイブページのページヘッダーにサブテキストを設定できるようになりました。

賃貸物件のようなカスタム投稿タイプにもサブテキストを個別に設定できるようになっていますので、この記事に書いたカスタマイズ情報は投稿してからわずか1日で不要になりました。
このスピード感!! さすがベクトルさんです。
固定ページはサブテキストを表示できる
Lightning G3 Pro Unit は固定ページのページヘッダーにサブテキストを表示することができるようになっています。
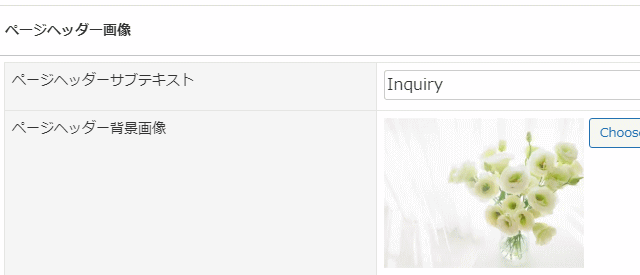
ご相談・お問い合わせページ のサブテキストを入力している画面はこちら ↓ です。

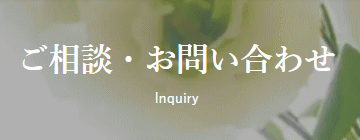
入力した結果、ページヘッダーにサブテキストが表示された状態です ↓ 。

ブログページにはサブテキストの入力画面がない
ブログ にもサブテキストを表示して以下のようにデザインを揃えたいところですが、残念ながら、ブログページにはサブテキストの入力画面がありません。

そこで、上記のようにサブテキストを表示するためにカスタマイズしてみました。
手順 functions.php
子テーマの functions.php に以下のコードを追加すればブログページにサブテキストを表示することができます。
function my_lightning_page_header_title_html( $page_header_title_html ) {
if( 'post' === get_post_type() ){
$page_header_title_html .= '<div class="page-header-subtext">Blog</div>';
}
return $page_header_title_html;
}
add_filter( 'lightning_page_header_title_html', 'my_lightning_page_header_title_html' );
上記のコードにより、アーカイブページと個別投稿ページにもサブテキストが表示されます。
(※ 個別投稿ページは表示要素を 投稿タイプ名 にしている場合)
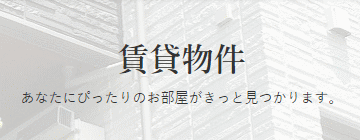
さらに 賃貸物件ページにもサブテキストを追加しました
以下のようにコードを変更してみました。
function my_lightning_page_header_title_html( $page_header_title_html ) {
if( 'chintai' === get_post_type() ){
$page_header_title_html .= '<div class="page-header-subtext">あなたにぴったりのお部屋がきっと見つかります。</div>';
} else if( 'post' === get_post_type() ){
$page_header_title_html .= '<div class="page-header-subtext">Blog</div>';
}
return $page_header_title_html;
}
add_filter( 'lightning_page_header_title_html', 'my_lightning_page_header_title_html' );その結果がこちら ↓ です。

サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・PHP・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
今よりもっといい WordPress サイトにしたいなら Vektor Passport がおすすめ
ベクトルから発売されている有料プラグイン Lightning G3 Pro Unit / VK Blocks Pro を使えば、このサイトで紹介しているようなコードを書かずにかんたんにカスタマイズできることがたくさんあります。
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。


