先日、Lightning G3 の 前の記事・次の記事 の部分のデザインをデフォルトから変更するカスタマイズ記事を投稿しました。
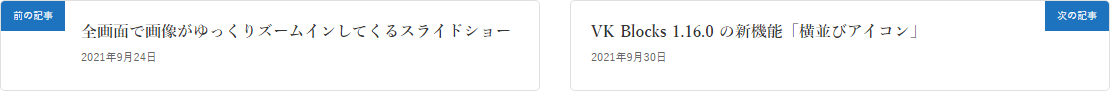
続編として、アイキャッチ画像を表示しない、以下のようなデザインにするカスタマイズ手順を紹介します。
画像を表示しない 前の記事・次の記事 のデザイン

上記のカスタマイズ例のようにする手順は以下の通りです。
手順① functions.php
functions.php に以下のフィルターフックを追加します。
add_filter( 'lightning_next_prev_options', function( $options ){
$options['layout'] = 'card-horizontal';
$options['display_image'] = false;
return $options;
} );
add_filter( 'lightning_next_prev_options_prev', function( $options ){
$options['body_prepend'] = '<span class="vk_post_imgOuter_singleTermLabel">前の記事</span>';
return $options;
} );
add_filter( 'lightning_next_prev_options_next', function( $options ){
$options['body_prepend'] = '<span class="vk_post_imgOuter_singleTermLabel">次の記事</span>';
return $options;
} );手順② CSS
文字が重ならないように、以下の CSS を追加します。
.next-prev-prev.card-horizontal .card-body {
padding-left: 5.0rem;
}
.next-prev-next.card-horizontal .card-body {
padding-right: 5.0rem;
}サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
【日本全国対応】WordPress のサイト制作、設定、カスタマイズ、トラブルでお悩み、お困りの方、お手伝いいたします。
Lightning / VK Blocks / VK Filter Search のサポート、カスタマイズを得意としています。
遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを制作・運用する上でうまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
デザイナー様、制作業者様のサイト制作のお手伝いも数多く行っています。難しい部分のコーディング ( PHP / CSS / jQuery ) をやってほしい、いま人手が足りない等、お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
≫メールでのお問い合わせはこちら
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日個々の記事ごとに Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日個々の記事ごとに Google 広告の表示・非表示を切り替えるカスタマイズ事例

Lighting テーマ使用
WordPress サイト開設
スターターパック
- デザイン済みパーツを組み合わせることで価格と納期を大幅削減
- プロが作ったクオリティが高いホームページ
- サポート付き・ご自分でかんたんに情報発信できます