TORIYAMA Yuko さん が投稿された Vektor WordPress Solutions Advent Calendar 2021 の記事「子テーマで乗り切れ!WordPressの低予算案件」を参考にして、VK Blocks Pro の投稿リストをインスタグラム風にカスタマイズしてみました。
カスタマイズしていない状態の投稿リスト
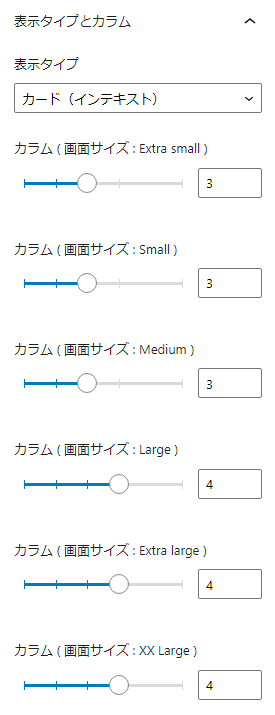
表示タイプを カード(インテキスト)にして、カラムを以下のように設定してあります。

Instagram 風にカスタマイズした投稿リスト
投稿リストブロックの 追加 CSS クラスに insta-like を指定して、以下の CSS でカスタマイズしています。
.insta-like .vk_post .vk_post_imgOuter:before {
/* アイキャッチ画像を正方形で表示 */
padding-top: 100%;
}
.insta-like .vk_post {
margin-left: 3px;
margin-right: 3px;
}
.insta-like .vk_post.card {
margin-bottom: 6px;
}
@media (min-width: 768px) {
.insta-like .vk_post {
margin-left: 10px;
margin-right: 10px;
}
.insta-like .vk_post.card {
margin-bottom: 20px;
}
}
.insta-like .card {
border-radius: 0;
}
.insta-like .card-intext .card-intext-inner .vk_post_body {
/* 投稿タイトル、日付を非表示 */
opacity: 0;
transition: all .5s ease-out;
}
.insta-like .card-intext .card-intext-inner:hover .vk_post_body {
opacity: 1;
transition: all .5s ease-out;
}
.insta-like.vk_posts .vk_post-col-xs-4 {
width: calc(33.3% - 6px);
}
@media (min-width: 576px) {
.insta-like.vk_posts .vk_post-col-sm-4 {
width: calc(33.3% - 6px);
}
}
@media (min-width: 768px) {
.insta-like.vk_posts .vk_post-col-md-4 {
width: calc(33.3% - 20px);
}
}
@media (min-width: 992px) {
.insta-like.vk_posts .vk_post-col-lg-3 {
width: calc(25% - 20px);
}
}
@media (min-width: 1200px) {
.insta-like.vk_posts .vk_post-col-xl-3 {
width: calc(25% - 20px);
}
}
@media (min-width: 1400px) {
.insta-like.vk_posts .vk_post-col-xxl-3 {
width: calc(25% - 20px);
}
}インスタっぽくなるポイントは以下の2つで、それ以外は画像と画像の間のスペースを調整するためのものがほとんどです。
- 先頭の
padding-top: 100%;によりアイキャッチ画像が正方形で表示されます。
元のカード(インテキスト)の CSS はpadding-top: 62%;となっていて、この数値により表示されるアイキャッチ画像の縦横比が決まっています。padding-top を % で指定する場合、親要素の幅が 100% として扱われるためにこのやり方ができるんです。 - 中央付近の
opacity: 0;によりアイキャッチ画像だけが表示されます。
豆知識
padding-top: 62%; の 62% ってずいぶんと半端な数値になっているなぁ...と感じたのですが、調べてみたところ、古代から人が最も美しいと感じる比率である「黄金比」になっているのだとわかりました。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・PHP・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
WordPress / Lightning オンラインサポートのご案内
サイトをご覧いただき、ありがとうございます。このサイトを運営している、魚沼情報サービスの対馬です。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。