こんにちは、魚沼情報サービスの対馬です。
余白(隙間)なしで写真をたくさん並べて配置するレスポンシブ対応のレイアウトを作ってみました。
VK Blocks Pro の グリッドカラムブロック にカバーブロックを入れて作ってあります。

この部分は...
グリッドアラムアイテムにカバーブロックを入れてあります。

この部分は...
グリッドアラムアイテムにカバーブロックを入れてあります。

この部分は...
グリッドアラムアイテムにカバーブロックを入れてあります。

この部分は...
グリッドアラムアイテムにカバーブロックを入れてあります。

この部分は...
グリッドアラムアイテムにカバーブロックを入れてあります。

この部分は...
グリッドアラムアイテムにカバーブロックを入れてあります。

この部分は...
グリッドアラムアイテムにカバーブロックを入れてあります。

この部分は...
グリッドアラムアイテムにカバーブロックを入れてあります。

この部分は...
グリッドアラムアイテムにカバーブロックを入れてあります。

この部分は...
グリッドアラムアイテムにカバーブロックを入れてあります。

この部分は...
グリッドアラムアイテムにカバーブロックを入れてあります。

この部分は...
グリッドアラムアイテムにカバーブロックを入れてあります。
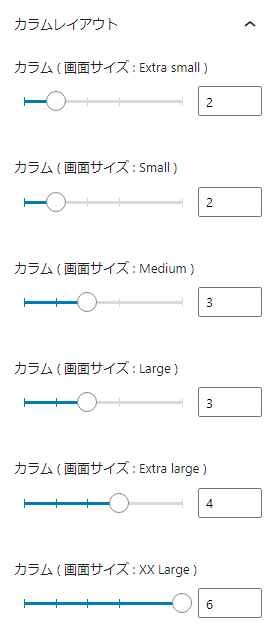
グリッドカラムのカラムレイアウト設定

画面サイズ XX Large の指定について
Lightning で XX Large の指定が使えないのが本来の仕様みたいです。
もし上記のカラムレイアウト設定の通りにしたい場合は以下の CSS を追加すれば、Extra Large で4列、XX Large で6列のレイアウトにできます。
@media (min-width: 1400px) {
.col-xl-3 {
flex: 0 0 16.66667%;
}
}2021.12.27 追記
ブロックの組み合わせ

カスタム CSS
.wp-block-vk-blocks-grid-column.alignfull .col-6 {
padding-right: 0;
padding-left: 0;
}
.wp-block-vk-blocks-grid-column.alignfull .row {
margin-right: 0px;
margin-left: 0px;
}
.wp-block-cover, .wp-block-cover-image {
min-height: 300px;
}メモ col-xxl-1 というクラスを作って写真を横に12枚並べて配置できそう...そのうちにやってみよう。
カラムブロックを使うよりもいい
グリッドカラムブロックの代わりに WordPress 標準のカラムブロックを使ってもこれと似たようなことはできますが、画面サイズごとにカラム数をきめ細かく調整することができません。
グリッドカラムブロックは私のお気に入りブロックのひとつですが、その理由は上記の カラムレイアウト設定 があるからです。
カラムブロックはスマホで表示したときに1列にしかできませんが(CSS でカスタマイズすれば可)、グリッドカラムブロックは CSS を書かずにかんたんに2列・3列に設定できます。
標準のカラムブロックで作成したもの
画面幅が大きい場合は上のグリッドカラムを使ったものと同じレイアウトですが、画面幅を小さくしていくと両者の違いを確認できます。

この部分は...
標準のカラムにカバーブロックを入れてあります。

この部分は...
標準のカラムにカバーブロックを入れてあります。

この部分は...
標準のカラムにカバーブロックを入れてあります。

この部分は...
標準のカラムにカバーブロックを入れてあります。

この部分は...
標準のカラムにカバーブロックを入れてあります。

この部分は...
標準のカラムにカバーブロックを入れてあります。
アップデートによりカラム間に余白が生じていることに気がついて、カラムブロックの カスタム CSS に selector { gap: 0; } を追加した。2023.2.11
VK Blocks Pro の入手方法
VK Blocks Pro は有料の WordPress プラグインですが、単体では販売されていなくて、Vektor Passport というライセンス製品に含まれて販売されています。
Vektor Passport は、コピペで使える豊富なプロ品質プレミアムパターン、Lightning G3 Pro Unit、VK Blocks Pro を好きなだけ使える大変お得なライセンス製品です。ライセンス1つで自分が制作・管理する複数のサイトに使うことができます。ライセンス期間は 1年 / 3年 / 5年 から選べます。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・PHP・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
WordPress / Lightning オンラインサポートのご案内
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。






