新年あけましておめでとうございます、魚沼情報サービスの対馬です。本年もよろしくお願いいたします。
それでは、今年の初投稿です。
Lightning 投稿一覧のタイトルと投稿日の表示位置
Lightning の投稿一覧は以下のようにタイトルの下に投稿日が表示されるようになっています。
これは VK Blocks Pro の投稿リストを使用して表示タイプを カード にした例ですが、Lightning 標準 の場合も同様の配置になっています。
タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
2024年1月24日
VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
2023年7月23日
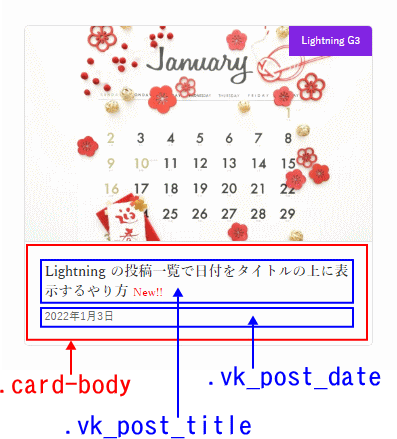
投稿リストのタイトルと投稿日の位置を入れ替えて、以下のようにしてみましょう。
タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
2024年1月24日
VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
2023年7月23日
タイトルと投稿日の表示位置を入れ替えるには
出力される HTML をフックを使って改変するやり方もありますが、やや手間がかかります。
それよりも、もっとかんたんなやり方があります。CSS の フレックスボックス を使う方法です。
子テーマの style.css などに以下の CSS を追加するだけでオッケーです。
.card-body {
display: flex;
flex-direction: column;
}
.vk_post .vk_post_title {
order: 2;
}
.vk_post .vk_post_date {
order: 1;
}上記 CSS は、表示位置を入れ替えるために最低限必要なコードです。さらに上下マージンを調整するコードを追加した方がよいでしょう。
表示位置が入れ替わる仕組み (上記 CSS の解説)

- 親要素の
.card-bodyにdisplay: flex;を指定することにより、フレックスボックスを使ったレイアウトができるようになります。 - そのままでは親要素内のアイテムが横並びになってしまいますので、
flex-direction: column;により縦(列方向)に並ぶようにします。 - 親要素内のアイテムの並び順を
orderで指定します。数値が小さい順に先頭(上)から配置されます。
表示タイプが メディア の場合や Lightning 標準 のレイアウトの場合は、.card-body の部分を .media-body と書き換えればオッケーです。
タイトル、投稿日以外に親要素内のアイテムがある場合は、そのアイテムにも order の指定が必要です。
CSS をもっとシンプルに
今回のように子要素が2つしかない場合、表示を逆順にするだけでもいいので、以下のようにもっとシンプルに CSS を書くことができます。
.card-body {
display: flex;
flex-direction: column-reverse;
}
フレックスボックスって便利!! これを使うと作業が楽になって、レイアウトの自由度が上がりますね。
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・PHP・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
今よりもっといい WordPress サイトにしたいなら Vektor Passport がおすすめ
ベクトルから発売されている有料プラグイン Lightning G3 Pro Unit / VK Blocks Pro を使えば、このサイトで紹介しているようなコードを書かずにかんたんにカスタマイズできることがたくさんあります。
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。
名前に Pro がついているので「制作のプロ向け製品」という印象を受けるかもしれませんが、
*もっといいサイトにしたい
* 効率よく作成・運用・管理をしたい
と考えているコーポレートサイトの担当者にこそ使っていただく価値がある製品です。
Lightning G3 Pro Unit / VK Blocks Pro は Vektor Passport というライセンス製品で販売されています(個々の単体販売はされていません)。これらのプラグインを使うと、便利なカスタマイズ機能やリッチなコンテンツ制作に役立つブロックをたくさん利用できるようになりますので、効率的にサイトを制作・運用したい方はぜひお使いになることをおすすめします。






