以下の賃貸物件(デモ)の例では VK Blocks Pro の投稿リストを使って各駅周辺の賃貸物件を表示していますが、該当物件が登録されていないときには駅名の見出しごと非表示にするカスタマイズを行っています。
※賃貸物件はデモ用のもので実在しません。
長岡駅周辺の賃貸物件
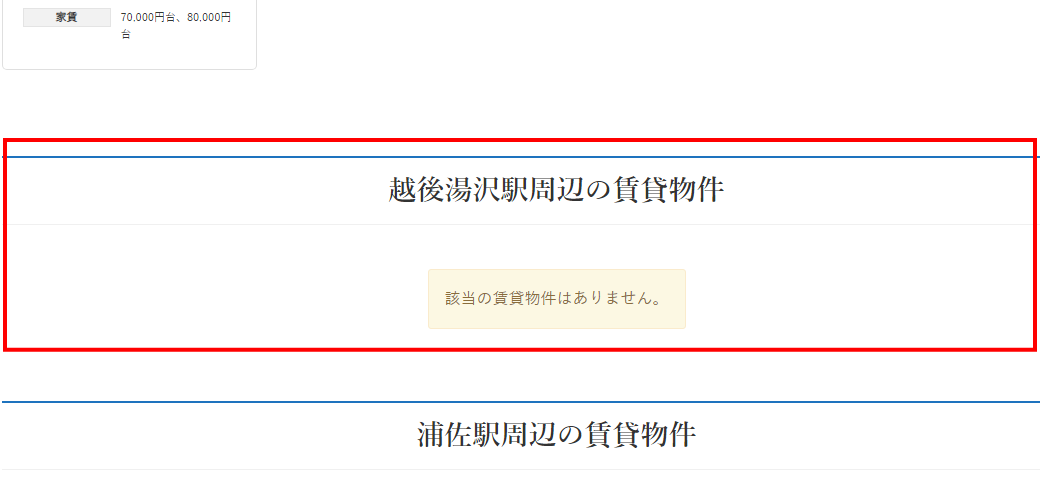
越後湯沢駅周辺の賃貸物件
カスタマイズ内容
上記の賃貸物件情報は上から
- 長岡駅周辺の賃貸物件
- 越後湯沢駅周辺の賃貸物件
- 浦佐駅周辺の賃貸物件
の順に並んでいますが、(この記事を投稿した時点では)越後湯沢駅周辺は物件が登録されていないので、見出しごと非表示になっています。
カスタマイズしない状態だと以下のように表示されます。

カスタマイズ手順
カスタマイズ手順は以下の通りです。
グループで囲む
投稿リストと見出し(H2)をグループに入れて、見出しの位置を後にします。
グループには 追加 CSS クラス「each-area」を指定します。

CSS
子テーマのスタイルシートなどに以下の CSS を追加します。
.each-area .wp-block-group__inner-container {
display: flex;
flex-direction: column-reverse;
}
.each-area .wp-block-group__inner-container h2 {
width: 100%;
margin-top: 2em;
}
.each-area .alert-warning,
.each-area .alert-warning + h2 {
display: none;
}見出しを投稿リストの後に置いて、CSS の隣接セレクタを使って投稿リストの後ろの見出しを非表示にしているのが今回のカスタマイズのポイントです。
そして、フレックスボックスを使って投稿リストと見出しの位置を入れ替えています。

(私の知識では)見出しが前にあると CSS で非表示にできないんです。
でも、もしかしたらやり方があるのかな?
コンテンツの後に見出しがあるのは SEO 的にどうなの?って気になりますが、そこまで気にしないって場合は使えるやり方です。
もっといいやり方がもうすぐ使えそうです【2023.3.2 追記】
見出しと投稿リストの順番を入れ替えなくても、以下の CSS で希望通りの結果にするやり方もありますが、2023.3.2 の時点で Firefox はまだ :has() をサポートしていません。(Firefox 以外の主要ブラウザは対応済みです)
.each-area:has(.alert-warning) {
display: none;
}Firefox も年内には has をサポートするらしいので、このスマートなやり方が使えるようになるのはもうすぐです。
この記事に書いた賃貸物件の例だと、(一部のブラウザで)表示されたらごめんなさい... で済ませることができそうなので、もう使ってもいいかもしれません。
Firefox が :has() に対応しました
2023年12月19日に :has() に対応した Firefox 121 がリリースされました。
これで主要なブラウザの対応が完了しましたので、上記のシンプルなやり方がふつうに使えるようになりました🙌
サイト運営者プロフィール

- 魚沼情報サービス (新潟県南魚沼市)
-
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・PHP・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
デザイナー様・制作業者様のお手伝いも数多く行っております。難しい部分のコーディングをやってほしい、いま人手が足りない、等々... お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例
カスタマイズ2024年1月24日タイトルを縦書きでブロックを左右交互にレイアウトした賃貸物件サイト例 VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例
VK Blocks Pro2023年7月23日VK 投稿リストでカスタム分類のタームを親→子の順に表示した例 ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック
ExUnit2023年6月20日VK 最近の投稿ウィジェットでクエリを改変するフィルターフック ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
ExUnit2023年6月13日記事ごと個別に Google 広告の表示・非表示を切り替えるカスタマイズ事例
WordPress / Lightning オンラインサポートのご案内
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。